The Many Benefits of HTTP/2
It was no small task for developers to make the web as accessible and reliable as it is today. Taking decades of work, that accomplishment was powered by the creation external software and add-ons that complement the existing framework of an application or website.
Now, there is a new alternative to the endless caching and performance supplements. HTTP/2 — a new protocol update for HTTP by IETF (Internet Engineering Task Force). HTTP/2 is the spiritual successor to HTTP/1 and provides much needed changes in security, speed, and usability.
Let’s explore some of the key features and main benefits of implementing HTTP/2.
Don’t Fear The Upgrade
For starters, HTTP/2 is backwards compatible with HTTP/1. When you decide to make the switch, your users won’t necessarily know that they are browsing in HTTP/2. Anyone using device that doesn’t support HTTP/2 will not encounter difficulties and will automatically revert to browsing through the HTTP/1 protocol.
Debunking the TLS Myth
There has been a great deal of confusion (or possible misinformation) about whether HTTP/2 works only over a secure TLS connection. While many articles online report that as a confirmed fact, there is no mention of such a statement in the finalized draft of HTTP/2. It merely states that HTTP/2 can be run over a TCP connection as well.
However, in the light of security considerations, companies like Google (Chrome) and Mozilla (Firefox) have publicly stated that they will only enable HTTP/2 surfing in their browsers if the given website is run over a secure connection. Daniel Stenberg wrote an extensive report on this matter, providing multiple alternatives and suggestions.
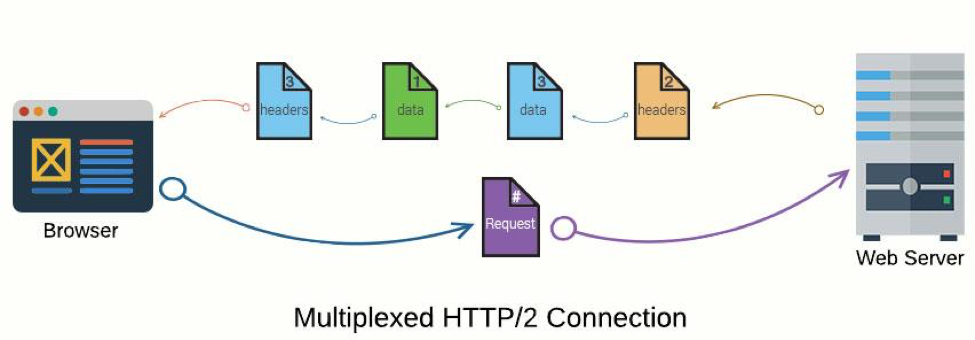
Multiplexing — Multiple Requests per Connection
Anyone who was worked with a graphic optimized website on HTTP/1 will know the process of turning your icon files into SVG sprites. With HTTP/1 it is much easier to download a single large file than to queue hundreds of small files one after another. At the same time, there are significant performance leaks as the client needs to download the whole file to only fetch a few icons per page refresh.
HTTP/2 makes a considerable improvement for this with a feature called multiplexing. Multiplexing allows the client to load multiple requests on the same connection, allowing a faster, concurrent load time for all important web assets. Excellent.
Prioritization — Loading Essential Resources First
One of the pitfalls of HTTP/1 is the minification of JavaScript and CSS files. This was done to save bandwidth and ultimately improve performance based on smaller file sizes. To reiterate, we can’t forget HTTP/1 was primarily about reducing the number of HTTP requests necessary to load a page.
The new HTTP/2 prioritization will allow developers to allocate dependency levels for their code, thus serving visitors only the code required by a particular web page. Because requests are concurrent with HTTP/2 — loading a dozen of small stylesheet files won’t be an issue.
HPACK Compression — Reducing Junk in Headers
HTTP/1 transmits server requests and responses in plain-text, leading to a lot of excess data being transferred. HTTP/2 reduces the amount of data by transmitting it in binary code, keeping it simple for a client’s computer to interpret the sent information. Not only will this improve performance, but mobile users can feel a noteworthy improvement in both load times and general performance.
Google Favoritism(s)
Surprise, surprise: Google already favors sites using HTTP/2.
In many ways Google championed many features that make up HTTP/2. Let’s go back in time to November 2009. The Google Research team announced project SPeeDY (SPDY), with the stated goal of making the web faster.
Here are some of the features that SPDY introduced:
- Concurrent downloads streamlined within a single TCP connection,
- Enable browsers to fetch crucial assets of a web page first,
- Optimize and improve HTTP header compression,
- And integrating a feature known as ‘Server Push’ that allows the server to deliver crucial data before the browser asks for it.
Inadvertently, HTTP/2 has followed the in the footsteps of SPDY. Google will always favor those who are following the latest trends and methods that improve the web experience. They have made it clear that there won’t be direct search engine ranking improvements solely because of the choice to use HTTP/2. Instead, site speed (which is impacted heavily by HTTP/2) will remain a Google ranking factor (surprise, the GoogleBot has been updated to support HTTP/2 as well).
Verdict: Is It Worth It?
Absolutely! Given the fact that HTTP/2 is both backwards compatible and browser agnostic, there’s little to lose in terms of customers. Being able to improve a website’s infrastructure directly will not just boost performance but customer satisfaction. Making the switch is a clear win/win and I highly recommend it.