Why Your Custom CSS Doesn’t Work in WordPress and How to Fix It
Occasionally, you may find that, when you add custom CSS to your website, it just doesn’t seem to get applied correctly. There’s a lot of reasons why this might be the case, but the primary one is the heart of the “C” in CSS’s full name (“Cascading Style Sheets”) and how WordPress enqueues your stylesheets onto your site.
We’ll walk through those basics so you understand what’s happening, how to diagnose the issue, and how to resolve it.
What’s Happening
Here’s an example. Let’s say you have a child theme and you have a plugin that has its own stylesheet. For this example, let’s call it “Reaction Buttons”. If you were to activate that plugin and then try to override the styles in your child theme, you’ll notice that it simply doesn’t work.
There is a technical explanation: The plugin is enqueueing its corresponding stylesheet with the wrong action. But the outcome is that the stylesheet is added later in your page <head>, therefore taking precedence over any style that precedes it.
You see, that’s the “Cascading” part of “Cascading Style Sheets”, aka CSS. Here’s another example. Let’s say I want to make all of my H2 elements red and all my P elements blue. I might do this:
H2 {color: red;}
p {color: blue;}
But if I then styled the H2 to be orange, later in the same stylesheet, then ALL my H2’s would be orange. Like this:
h2 {color: red;} /* ← this one doesn’t get applied /
p {color: blue;}
h2 {color: orange;} / ← because this one occurs later in the file */
Hence the term “cascading”. The same thing happens with multiple stylesheets. If that orange h2 was entered in a stylesheet that is output in the <head> later than the red one, the orange one would be applied and the red one totally ignored.
How to Diagnose the Problem
Fortunately, it’s fairly easy to find and diagnose the problem. Go to any page on your site and, in Chrome, right-click and select “Inspect”. That will open up a new window with all kinds of code in it. Find the <head> element and expand it. There, you’ll see a long list of <link> elements. Those are your many stylesheets that are enqueued from a wide variety of sources. When done correctly, each should have an identifying ID. Most likely, you’ll notice that your plugin style is later in the <head> than your theme style.
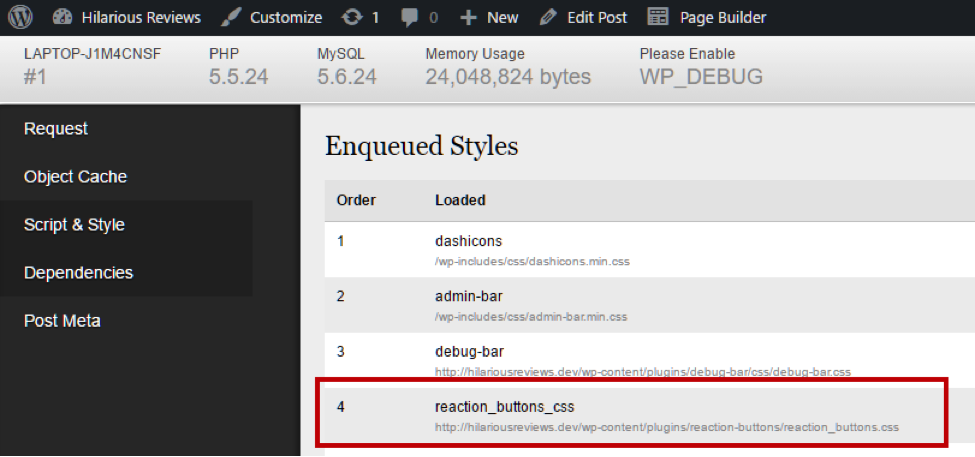
That’s exactly what’s happening with our poor child theme and the Reaction Buttons stylesheet. See:
Of note: You’ll also know you have this problem if you start to add CSS and find yourself having to add !important to all your styles. As a general rule, you shouldn’t ever need to do that as long as everything is enqueued correctly.
What to Do About It
Now we understand “cascading” and we know that the order of the stylesheets is wrong, but how do we correct it?
The short answer is that you rearrange the stylesheets. But how do you do that specifically in WordPress? In this case, the plugin author should update the plugin to enqueue the stylesheet correctly. But what can you do in the meantime?
Part of the way WordPress outputs the stylesheets onto the page is to ask whether that stylesheet is “dependent” on any other stylesheet. You don’t want to change the plugin files directly, but you do have control over your child theme and how it enqueues its stylesheet. For example, most child themes enqueue their styles like this:
wp_enqueue_style( ‘total-child-css’,
get_stylesheet_directory_uri() . ‘/style.css’, array(‘total-parent-css’), ‘1.0’, all );
Between the parentheses, you’ll notice that there are five arguments separated by commas. The third argument is called the “dependency”. In this case, it is saying that the child theme is dependent on the parent theme and it calls it according to the parent theme’s “handle”.
Here’s the trick: Ensure that the child theme is ALSO dependent on the Reaction Buttons stylesheet. All we need to do is find the “handle” of that stylesheet and add it to our dependency array.
Unfortunately, WordPress doesn’t make it easy to find the handle of stylesheets. There are two ways you can do this:
- You can open up the files of the Reaction Buttons plugin and search for “wp_enqueue_style”. The first argument in that function is that stylesheets “handle”.
- If you don’t like touching code, install two plugins: Debug Bar, and Debug Bar Script and Style Dependencies. Once they are activated, go to any frontend page and in your admin bar you’ll see a link called “Debug”. Click on that and choose the tab called “Script and Style Dependencies”. Look through that list to find the handle of the Reaction Button stylesheet. Here’s what it looks like:
Now we know what the handle is, let’s add it to our child theme dependencies, like this:
wp_enqueue_style( ‘total-child-css’,
get_stylesheet_directory_uri() . ‘/style.css’, array(‘total-parent-css’, ‘reaction_buttons_css’), ‘1.0’, all );
That’s it! Now when you write custom styles in your child theme, they will automatically override any style in the Reactions Buttons plugin.
Cascading Can Get Complicated
Like all things in web development, this subject can get much more complicated. For example, WordPress enqueues all plugins alphabetically. If you are building a plugin with styles and you want it applied late, you’re kind of stuck.
There’s also the matter of CSS specificity. Themes sometimes create styles that are extremely specific; so, even if your new stylesheet is output later in the <head>, you still don’t override their styles unless you get even MORE specific. ToTheNew has a great article on specificity, as does Smashing Magazine
Lastly, understanding specificity, inheritance, and how WordPress enqueues stylesheets is extremely important for plugin authors who might be enqueueing multiple stylesheets. Ensuring proper dependencies can lighten the amount of CSS you have to write – just don’t forget that, if you declare a dependency and that stylesheet isn’t marked as output for some reason, then your stylesheet won’t be output either.
In Conclusion
With all that in mind, troubleshooting enqueue and cascading issues should be much more straightforward for you. Go in confidence and CSS away your heart’s content!