Is Your WordPress Site an Accessibility Lawsuit Waiting to Happen?
While most internet perusers take scrolling, swiping, and one-click shopping for granted, others find the majority of websites extremely difficult to navigate. For instance, most websites are simply not built for screen readers utilized by the blind.
That’s a big problem, especially as more organizations base all their access around websites.
Class-action Lawsuits Have Exploded
Any website is at risk of an ADA lawsuit. Fortune 500 companies and mom bloggers alike can be – and have been – slapped with a class-action lawsuits for not being fully accessible to those with disabilities.
The ADA’s (Americans with Disabilities Act) federal legislation prohibits discrimination against those with disabilities and also guarantees the right to the same opportunities as everyone else. This legislation governs many aspects of life such as employment and business accessibility.
Lawsuits pertaining to the accessibility of websites fall under the umbrella of the ADA and are becoming more and more prevalent.
According to UsableNet’s 2020 Full Year Report, there are almost ten ADA lawsuits related to website inaccessibility filed PER DAY, a 23% increase from 2019.
Beyoncé, Burger King, Fox News, CVS, and Blue Apron are just a few of the well-known businesses that have been hit with ADA lawsuits pertaining to their respective websites. But lately, more mom-and-pop businesses are facing lawsuits, most of which settle out of court for a hefty fine. Accessibility.com keeps track of these ADA lawsuits on their site, providing a decent glimpse into the variety of businesses that get sued.
There’s a Need to Consider Accessibility in Web Design
While no one sets out to actively construct an inaccessible website, not many developers take accessibility into account.
Instead, they take it for granted.
But this is changing. The increasing number of lawsuits regarding this issue has become a catalyst for positive innovation by bringing the not-so-simple issue of website accessibility to light and urging developers to make their websites readily available to all.
So, What is the Law?
Technically, there aren’t any laws or listed guidelines pertaining to websites and accessibility aside from federal and state information technology. If you do some research on ADA compliance for websites, you’ll run into three common terms: ADA, Section 508, and WCAG.
Americans with Disabilities Act (ADA)
The ADA is the national civil rights law that prohibits the discrimination of people with disabilities, including the need to use electronic and information technology.
The ADA affects local and federal agencies as well as private businesses in these twelve categories.
- Lodging
- Businesses serving food or drink
- Entertainment or exhibition
- Public gathering
- Sales or rental businesses
- Service establishments
- Public transportation
- Public display
- Recreation
- Education
- Social services
- Exercise or recreation
The ADA doesn’t list specific criteria for website developers to follow which makes ADA compliance a little tricky. The best way to become compliant is to research the WCAG guidelines.
Section 508
Section 508 is a federal law that requires government agencies to keep their information technology accessible to those with disabilities. Many states have also adopted this into their own legislation, trickling down to also include businesses that receive federal and state funding as well as schools and universities.
Web Content Accessibility Guidelines (WCAG)
The WCAG was developed and is maintained by the W3C (World Wide Web Consortium). WCAG is a sometimes complex set of guidelines used for creating accessible websites for people with disabilities. WCAG is not law, but it is often used as the standard for Section 508 and also by the prosecution in ADA lawsuits.
Making Your WordPress Site Compliant
Making your website(s) compliant may take some hard work. There’s no instant fix.
The Problem with Overlays
On that note, beware of “overlays”. Avoid any software or plugin that touts “instant ADA compliance!” These do not achieve the actual goal, and many businesses that have used multiple overlays on their websites have still been hit with a lawsuit. Why? Because they often create a “different experience” for the disabled which violates the ADA.
Use Scans to Recognize Issues
While overlays won’t help, scans will.
The Wave Web Accessibility Evaluation Tool (WAVE) is a trusted and free online program that allows users to enter their website URL and scan for possible issues. However, it can take additional research to understand the reported issues and how to correct them.
WordPress users have a couple of options open to supplement WAVE. Two trusted plugins for an ADA scan are:
- WP ADA Compliance Check Basic by AlumniOnline Web Services
- Accessibility Suite by Online ADA

Upon installing WP ADA Compliance Check Basic, you’ll see plenty of notices to upgrade on the main panel (naturally). And you’ll also see a navigation bar allowing you to start your first scan.

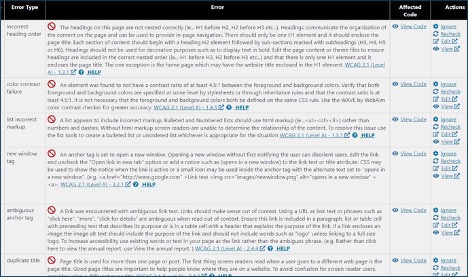
This plugin scan provides a highly detailed error report.

This plugin lists which page has the issue, what the issue is, exactly where the offending code is on the page, explains the issue in detail, provides tips on how to correct it, and also provides a link to the relevant WCAG protocol.
There were only a few pages on the website I used to test this plugin and each page had a number of issues to correct. The fixes were simple enough but did take time to complete. It took two hours to make the required changes on a website consisting of twelve pages.
The issues outlined were simple things you might not realize could affect someone using a screen reader:
- Lists not using the appropriate HTML markup with <ol> or <ul> tags
- Header tags being out of order (e.g. going from <h1> straight to <h3> because you liked the font size better)
- Outbound links opening in a new window or tab without specifying the change in the title text
- Links that are ambiguous – icon links without identifying text and, of course, missing image alt tags
The system also lets you know which items are “alerts” – issues that you should consider correcting – and which ones are “warnings” – issues that must be corrected to ensure compliance.

The free version of the Accessibility Suite plugin has the same sort of scan but only scans your home page. You’ll have to upgrade to scan the rest of your site. However, this one scan took a while to complete and listed many more issues not found in the previous scan.
Working with both plugins can give you an idea on where you stand. Then you can compare your before and after results with the online Wave scan mentioned above.
Consider Accessibility At All Times
For a small site, it took several hours to complete a thorough fix. Still, many issues remain unresolved. This is because several issues which could be easily corrected were related to theme and plugin files. Corrections made to these files would be erased on future updates and therefore solving this quandary will take some time.
Considering the time it takes to patch a small website for accessibility, it’s easy to see the dilemma faced by large websites consisting of thousands and thousands of pages. The work needed to bring extensive websites up to par with WCAG would be substantial and costly.
Looking to the future, it becomes prudent for developers to take these considerations into account before each and every new project, large and small. Factoring accessibility into the website buildout equation will prevent a costly overhaul down the road and will hopefully shield your client from litigation. But most importantly, it will open the doors to those who might otherwise be shut out from accessing the site.
New Laws May Be on the Horizon
On February 18, 2021, U.S. Representatives Ted Budd (R-NC), Richard Hudson (R-NC), and Lou Correa (D-CA) re-introduced the Online Accessibility Act to Congress known as H.R. 11000. This bill adds Title VI to the ADA that would bring the WCAG into law as the standard, officially demanding that all websites become ADA compliant.
The OAC appears unlikely to pass. But at some point in the near future, I believe we’ll see this or something similar added to the ADA. It’s best to be prepared and take accessibility into account during your buildouts.