Hottie Lottie: Bloat-free Animations for WordPress
Have you heard of Lottie? It’s a JSON-scripted animation with exceedingly small file sizes and which retain high resolutions at any size. If you’re thinking of downloading that adorable 25 MB premium animation that will undoubtedly sabotage your page load speed without a top-of-the-line CDN, consider using Lotties – for free.
The project first began in 2015 with an action script developer named Hernan Torrisi who was able to use Adobe After Effects to export a representation of an animation. He created a plugin for After Effects called Bodymovin that did just that. In 2017, it caught the attention of developers at Airbnb (didn’t see that coming) who recognized its amazing potential. The Airbnb team built iOS and Android libraries that could render these JSON files.
Lottie was born, named as an homage to Charlotte “Lotte” Reiniger, a director and animator who made the world’s first feature-length animated film in 1926.
For WordPress developers and designers, it’s been a dream come true – animations without the bloat. Irresistible doodles, many of which are free to download, are being added to the LottieFiles website every day.
What Makes Lotties So Compelling?
1. The itty-bitty size
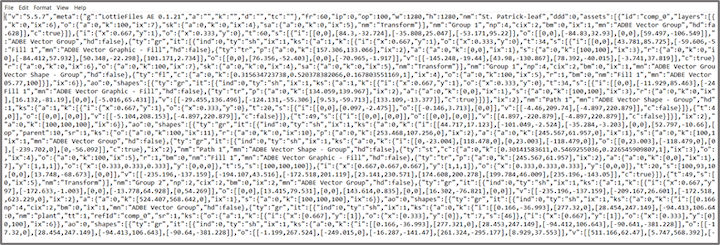
Composed of nothing but a small JSON file, a Lottie is often less than 50 KB. This is significantly smaller than even compressed PNGs and GIFs.
This sizable difference is perfectly illustrated through this image capture of the JSON code for a Lottie animation. This Lottie file is only 35 KB. By comparison, this static, specially optimized jpg screenshot of the file is 91 KB.

2. Rendering
A Lottie animation can be resized to any on-screen dimension without losing resolution. This is huge! The file remains as small as can be, yet can be scaled to a full-screen animation without pixel distortion.

3. Hundreds of free animations to choose from
LottieFiles.com, the creator of the JSON format, has been growing every day with thousands upon thousands of files being added by talented animators. Here you can peruse the ever-growing database for the perfect animations to fit your project’s motif. While many are free, there are nominal fees for premium files often less than a couple of dollars.
What’s the Easiest Way to Use Lotties in WordPress?
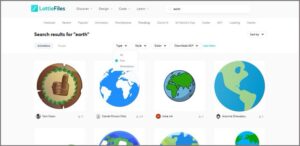
1. Search for an animation
The obvious first step is to search for an animation on the LottieFiles.com website. By selecting “Type”, you can opt to search for free files.

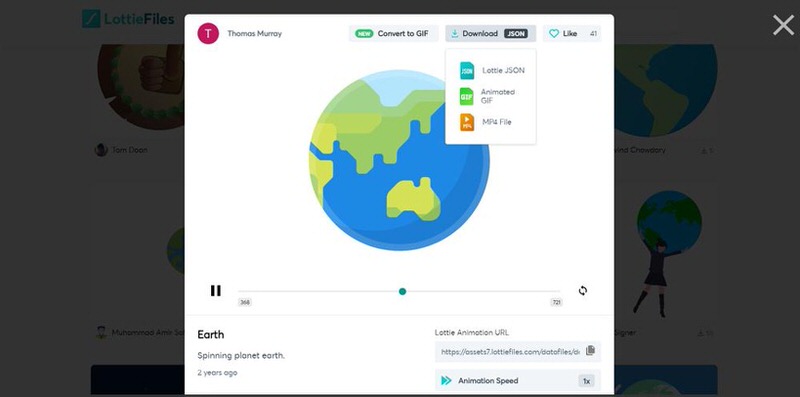
Once you’ve selected the ideal animation, you have the option to download it in three formats: JSON, animated GIF, and an MP4 file. Select the Lottie JSON file and save it to your computer.

2. Install a plugin
For reasons unknown, the original WP Bodymovin plugin was removed from the WordPress plugin repository in November of 2020 and has not returned. But there are other plugins available for the Gutenberg editor and for two common builders: Divi and Elementor.
Gutenberg Blocks – Ultimate Addons for Gutenberg

If you’re using the Gutenberg editor which comes native in all WordPress installations, this free plugin is the one to use. Simply install and activate this plugin through your plugin manager.
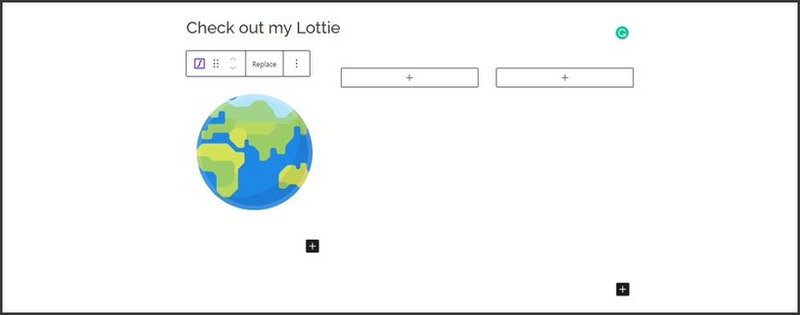
When building your post or page, add a new block and scroll down until you find the list of blocks under the ‘ULTIMATE ADDONS BLOCKS’ heading. Find the Lottie block near the bottom.
Once the block is added, you will see an upload button. Click this and select the JSON file you downloaded from Lottiefiles. The animation will automatically size to fit the container.

The customization menu (not pictured) for the block will be featured on the right. Here you can control the animation features such as hover effects, speed, looping, and sizing.
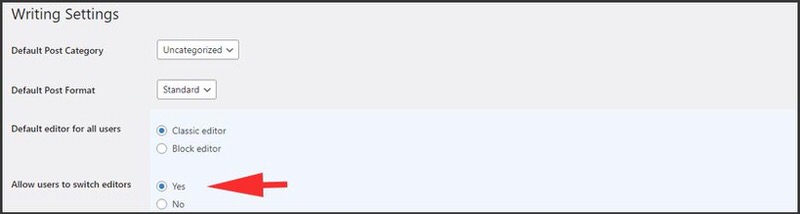
If you have the Classic Editor installed, which many sites do, you can still use this plugin, but only on pages and posts that utilize Gutenberg. To enable the ability to switch between Gutenberg and the Classic Editor, go to the settings of the Classic Editor plugin and tick the ‘Yes’ box next to ‘Allow users to switch editors’.

Now you can create new pages and posts with the option to choose an editor. The Gutenberg Blocks plugin will only work with the Gutenberg editor enabled.
Supreme Modules Lite – Divi Theme, Extra Theme and Divi Builder

Supreme Modules Lite is a free plugin for Divi users. It adds a number of modules into Divi’s native system, including the Lottie module. This feature is an easy-to-use module that combines the customization of the animation with the functionality of Divi. Using Divi’s built-in controls, you can place that animation wherever you like on the page.
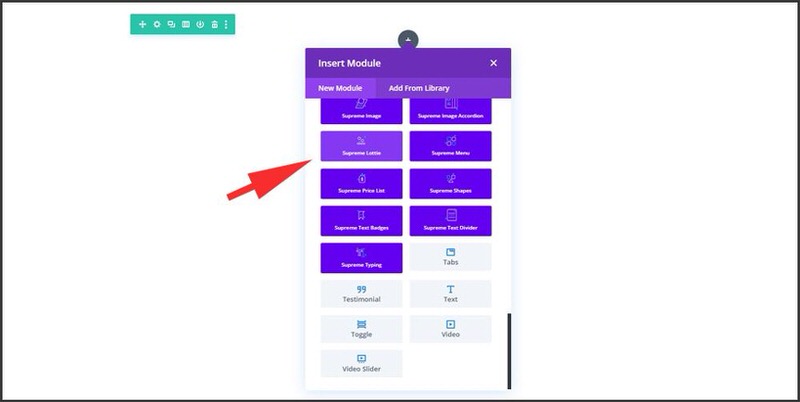
After installing and activating the plugin, which will only work if you have Divi (a premium builder) installed, add the Lottie module to any column.

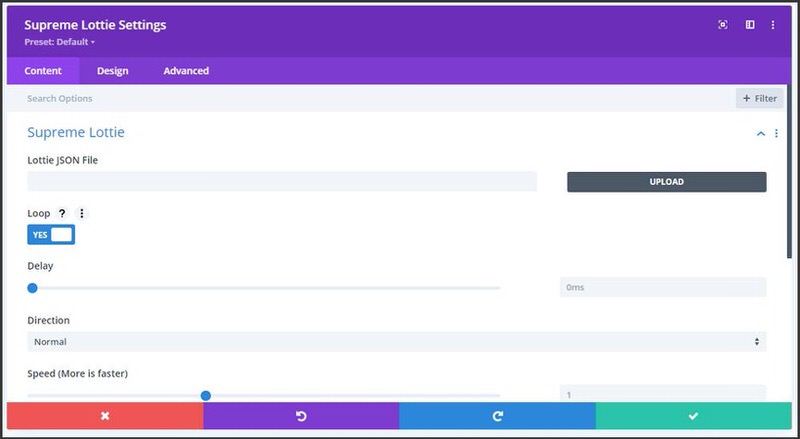
The module then provides you with an intuitive settings board where you can upload your JSON file and edit the animation.

Premium Addons for Elementor
Premium Addons for Elementor is a free plugin for those of you who use the Elementor Website Builder plugin. What’s exciting about this plugin is that they have enabled Lotties to be used not only in its own individual module but also within other modules. This animation functionality has been enabled in sixteen of its free and pro widgets, enabling you to truly add a Lottie wherever you like.
You can add Lotties to widgets such as buttons, pricing tables, and headings to create visually stunning designs. Say goodbye to complicated CSS animations!
Simply upload the JSON file when prompted. A myriad of features allows you to control the animation.
Are You Amazed Yet?
These spectacular animations bring websites to life in a fun and interactive way without hogging resources and decreasing page load speed. The Lottiefiles.com website has surpassed over one million users and is attracting the attention of mainstream businesses such as Disney, TikTok, Google, and Uber. And just recently, Lottiefiles has secured $9 million in funding from Microsoft’s M12 Venture Fund.
I think we’ll be hearing a lot more from this new enterprise in the near future.