Why Adding More to a Site Isn’t Always the Best Solution
Whether you’re troubleshooting a bug, adding new functionality, or trying to improve how well a website performs, you might be inclined to add something to it. That’s because, as humans, we see a challenge and wonder what we need to add rather than take away in order to solve it.
But that’s not always the best solution – especially when it comes to WordPress which is already susceptible to bloat.
What I’d like to do is briefly take a look at a recent study on this concept of less is more and then apply it to a few examples in WordPress.
Why Less May Be More in Web Design
A study recently published in Nature observed this inclination we have to add more rather than take away.
“Across a series of similar experiments, the authors observe that people consistently consider changes that add components over those that subtract them – a tendency that has broad implications for everyday decision-making.”
The study’s authors hypothesized how this failure to consider potentially superior subtractive solutions could have far-reaching effects on our lives:
“Defaulting to searches for additive changes may be one reason that people struggle to mitigate overburdened schedules, institutional red tape and damaging effects on the planet.”
What’s really interesting is why the study’s participants (and humans, in general) opted for additive solutions as opposed to subtractive ones.
The main reason is that they weren’t explicitly prompted to look for subtractive solutions. Without the mention of it, most participants didn’t even think to consider it, so it just goes to show you how ingrained it is in all of us to add rather than to subtract.
But there’s another reason hypothesized by the study’s authors:
“People might expect to receive less credit for subtractive solutions than for additive ones.”
This is something I’ve encountered both in web design and content writing with clients, so I can totally see how this expectation could affect how one approaches a challenge. It doesn’t make it right, but it explains why a less efficient and more costly solution might be pursued when there’s the pressure of “I’m paying you a lot of money, so I expect you to do more for me”.
But here’s the thing:
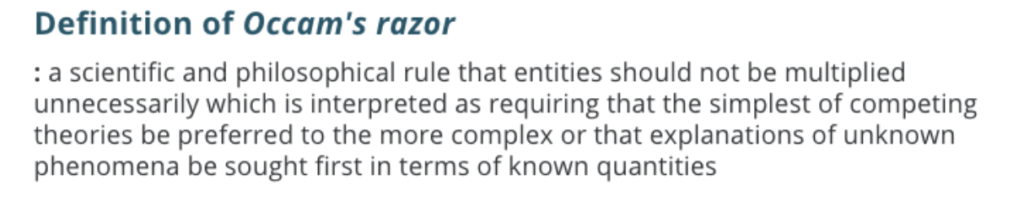
We know that simplicity is better than complexity in design. There’s an entire problem-solving principle in UX design dedicated to it:
Knowing this, we need to be more cognizant of our tendency to choose additive solutions over subtractive in web design. As we’ll see next, taking away from a website is often better for the user experience in the long run.
4 Times When a Website Doesn’t Need More Added to It
Let’s take a look at some examples of when you’d be better off taking something away from a WordPress site than adding more:
1. Your Caching Plugin Isn’t Helping Improve Site Speed
WordPress caching plugins can be useful up to a point. However, there are limits to how much a caching plugin can help a growing site.
To fix this, you could pile more on to try and make up for where the caching plugin fails – like installing an image optimization plugin, a database cleanup plugin, or a CDN. However, every time you add something new to the site, it’s going to consume more server resources and eat slowly away at your page speeds.
In many cases, you’d be better off moving a slow site to a web hosting plan that is fully optimized for performance. You may need to consider a different hosting provider altogether or it could be as simple as upgrading from shared to VPS hosting.
Either way, you can remove the caching plugin and allow the host to do the optimization work instead.
2. Google Says the Images on Your Site Are Too Big
Images are an important part of brand identity and web design. However, unless they’re resized and compressed, a website’s imagery can slowly degrade page loading speeds and, with them, the user’s satisfaction with the brand.
Image optimization plugins can handle resizing and compressing uploaded images. Some will even automate the process, so you don’t have to remember to resize or compress new ones.
That said, these plugins aren’t perfect. I’ve used a number of them over the last decade and Google PageSpeed Insights isn’t always happy with the work that they do.
So, rather than keep the plugin on your site if it’s not helping optimize your images to the fullest, it’s probably worth it to do the resizing and compression yourself.
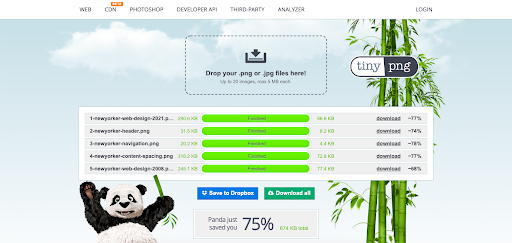
There are plenty of tools that allow you to do this in bulk. What I do is resize my images to the exact dimensions they need to fit using my design software. Then, I run them through TinyPNG to compress them.
That does the trick just fine and allows me to run with one less plugin on my site.
3. You’re Only Using a Few Features From Your Plugins or Theme
There used to be a really great plugin you could install on your site to evaluate the speed of all your other plugins (and then uninstall it when you’re done). Whenever I needed to diagnose a slow site, that was one of the first tools I turned to.
What I often found was that it was the all-in-one plugins that consumed the most resources. Huge multipurpose themes were usually guilty of this as well.
While I definitely think there’s a time and place for these types of plugins and themes – like for enterprise sites and ecommerce stores that’ll maximize the features – most of the time they’re just resource hogs.
If you’re not doing an audit of your theme and plugins at least once a year, it’s something I’d recommend you start doing now. In addition to weeding out wasteful all-in-one solutions, use this audit to look for:
- Plugins you’re not using anymore
- Plugins that duplicate the features of other plugins
- Plugins where the majority of features are unused
- A theme where the majority of features are unusedWhy Adding More to a Site Isn’t Always the Best Solution
Having the ability to mix-and-match themes and plugins in WordPress can be great. But it can also lead to speed and conflict issues down the road. Before you ever get to that point, it’s a good idea to make sure you’re using only what you need. Uninstall the rest.
4. You Get Tons of Visitors, but the Conversion Rate Remains Low
When diagnosing a poor conversion rate, there are so many areas of your site to look. Rather than assume that something needs to be added, use the data available to form an educated hypothesis.
I wouldn’t rely strictly on numbers from Google Analytics for this though. While analytics can help you identify problems when they arise, you should have actual user input to figure out what to do to fix the issue.
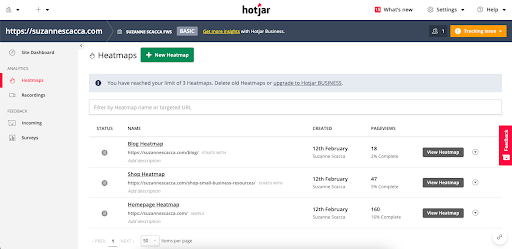
For this, I’d recommend using a combination of user surveys, feedback forms, and heatmap testing. You can get access to all of these tools through Hotjar. I’ve used it to fix conversion issues on my site as well as clients’ sites and it’s been a huge help.
Just let it run for a month or so and then you’ll be able to see with your own two eyes whether or not something needs to be added or removed.
Most of the time when I’ve used it, I’ve found that there are entire pages, sections, and features that get ignored by visitors. And to confirm that’s indeed the right move to make, I use A/B testing to confirm that removing the unused element versus keeping it is the better choice.
Wrap-Up
As Steve Jobs once said:
“Simple can be harder than complex: You have to work hard to get your thinking clean to make it simple. But it’s worth it in the end because once you get there, you can move mountains.”
Hopefully, these subtractive examples have got you thinking about how you might approach your clients’ sites differently going forward. While you’ll still need to add to them when you’re first building them, improvements are often found when we take the path of least resistance.
So, start here and get yourself used to a subtractive approach. Then see what more you can do to apply Occam’s Razor to your development and management of WordPress websites.