Star Wars, Storytelling, and Website Design
Few sci-fi universes evoke the religious devotion observed by Stars Wars fans. Quite literally: The spiritual doctrine of Yoda and his knights in the Star Wars franchise is called Jediism, and psychologist Derek Togerson reported that “in the 2011 census the United Kingdom had 177,000 people declare themselves Jedi … making it the 7th-most popular “religion” in the U.K.” Talk about a cult following!
So exactly what is the force binding millions of devotees to Luke Skywalker, Jyn Erso, Han Solo, and Darth Vader?
I think it comes down to age-old storytelling techniques that connect with audiences. And those techniques tell us a lot about building an engaging website, too.
Storytelling Engages Your Audience
The Lucasfilm franchise’s success over the past four decades can be attributed to a masterful deployment of storytelling’s fundamental concepts, leveraging character archetypes and a clear theme. And these same ideas dwell in the heart of marketing products and brands.
Marketers today are keenly aware of storytelling’s utility in building brand loyalty. “The story’s power, then, is twofold: It provides simulation (knowledge about how to act) and inspiration (motivation to act),” says marketer Chip Heath in his book Made to Stick. Website analytics tell us how motivated our customers are to take action – and according to Heath, a more compelling story equals more action.
There are simple ways that web designers can implement Wookie-worthy narrative principles into their site content and design.
Let’s take a closer look at some of the key story elements found in Star Wars, while looking at some popular designs on the web. We’ll start with character archetypes, which are the stock characters we see in nearly all stories since the beginning of humankind: hero, mentor, villain, and ally.
The Hero
In Star Wars, Luke Skywalker is an extremely sympathetic hero: He’s an orphan (or so he believes), and his next closest relatives get killed off at the beginning of the story. He’s got deep angst – but he’s also got a huge dream: to join the rebellion and fight against the evil empire. Because of all the adversity he has faced, the audience wholeheartedly wants to see him accomplish that dream by the film’s end.
This desire to see the hero succeed is what hitches the viewer to the story for the long haul.
So if having a compelling protagonist is key, who is the hero in a web design for an organization or brand?
Even a lot of major companies’ sites make the mistake of turning the product (or brand) into the hero.
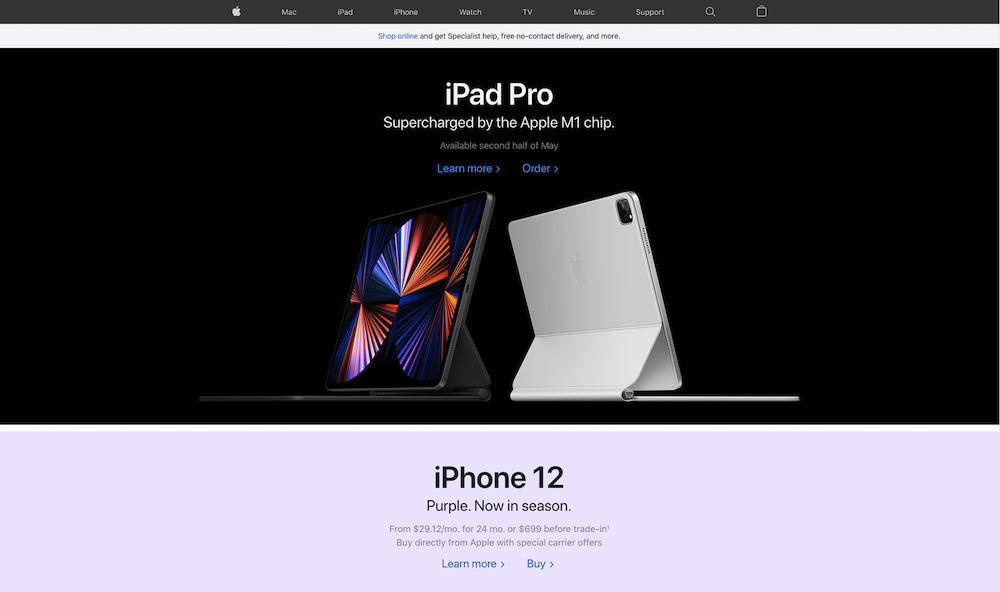
However, inanimate objects like phones don’t have dreams and goals for us to latch onto (well at least not until AI gets much further along). Think about Apple’s homepage and its multitudes of photos of newer, faster, splashier gadgets. The customer is meant to be wowed by its technology.

However, making the product the hero cuts the customer out of the story or, at most, relegates them to a background role. In order to retain the kind of brand loyalty where our customers enthusiastically speak our version of “Ewokese” (one of several fictional languages invented in the Star Wars canon), we ideally want to establish our customer as the hero of the story.
But if a story only has a hero, there’s no story to be told. In the hero’s journey, this is where we – the brand, with our wondrous products – step into the mentor role.
The Mentor
“Instead of wanting someone to save them, [customers are] looking for someone to help them become their own hero,” says copywriter Erica Bartlett.
In Star Wars, the hero Luke has a pair of Jedi masters who are his teachers: Obi-Wan Kenobi and Yoda. Throughout the film series, whenever Luke forgets to trust in the “Force,” Obi-Wan communicates with him (via telepathy) to remind him about his connection with that higher power. Their friendship is that of surrogate father and motivator to eager son and student.
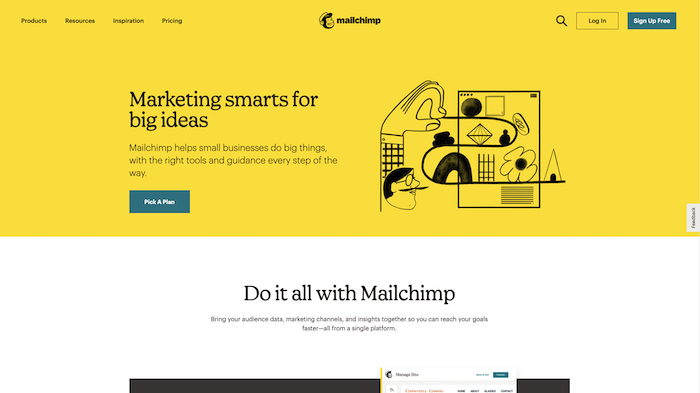
In website design, this mentor-mentee relationship shows up on Mailchimp’s site.
“Keep pushing forward. We’ve got your back,” says the Mailchimp homepage. They are literally thrusting the client towards their goals with that tagline.

Every bit of text and every call-to-action button on the Mailchimp site is a sage nudge that the user needs to accomplish their marketing mission. Like Obi Wan, Mailchimp still impresses with its seemingly supernatural capabilities. But it does so as a guide in the user’s journey.
Now that we have our hero and their loyal mentor, let’s talk about the dark side of the Force.
The Villain
Who would Luke Skywalker be without Darth Vader?
Every good story needs a worthy adversary that heightens obstacles, helps the hero define themself, and creates depth in the values at play in the story.
Keep in mind that a web design for an established brand most likely won’t state an explicit opponent. This has to do with the fact that most lovable heroes are the underdog – it’s hard for a Fortune 500 behemoth to convincingly act the part of the scrappy startup. So instead, with a major brand, by demonstrating the company’s values through a web design, the villain is implied.
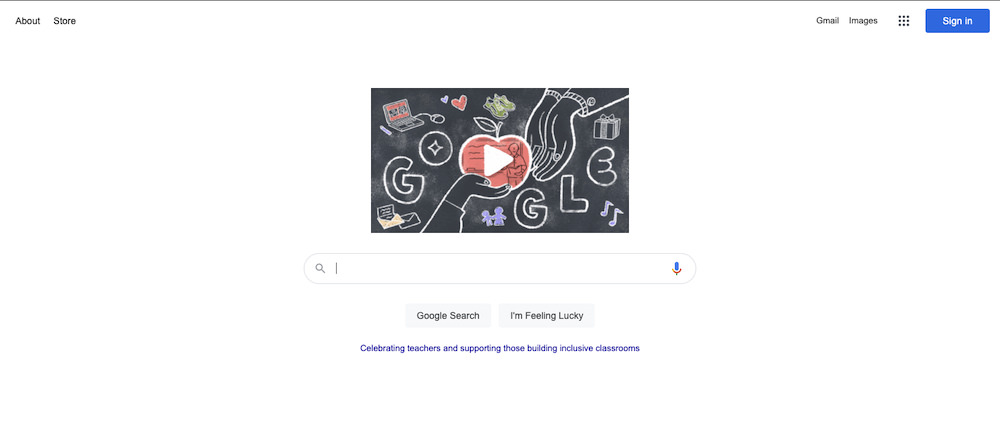
Let’s look at an example of this by examining a site most people use every day: Google.
When users visit Google, they only see a colorful header and a search bar on the homepage. Because for Google – a search engine – the “villain” is internet clutter.

Another site, Zillow, has ultra-simplified the complex real estate world for the casual user.
Instead of talking about mortgages, loan rates, and escrow, the page simply asks you, “Where are you looking at real estate? Would you like to buy, sell or rent?”
For Zillow’s customer, the enemy is “complexities of the real estate industry.” The mentor, Zillow simplifies it all. The hero is the customer, who, with the help of Zillow, overcomes the industry’s complexity and buys their dream home.
Through both the Google and Zillow experiences, we get a sense of the site’s usefulness against the adversary without its direct presence. Think of how Obi-Wan or Yoda don’t yammer on about Darth Vader’s abilities. Instead they focus Luke on traits that will help him overcome his obstacles.
These core story elements are pretty straightforward. But now, let’s look at an unpredictable character you can deploy to spice your site narrative up a bit.
The Surprise Ally
In Star Wars: A New Hope, Han Solo is a greedy smuggler – the “outlaw” archetype – who grabs his reward and ditches Luke before the key spaceship battle. So what a surprise when, at the last moment, Han has a change of heart.
Out of the darkness of space, at the last possible second, Solo comes blasting in with his ship – the Millennium Falcon. He chases Darth Vader off of Luke’s tail so Skywalker can deliver the payload that destroys the Death Star.
To introduce a surprise ally, a website could do a number of unforeseen things during the sales flow. From chat prompts at critical moments to retargeting messages, you can build unexpected surprise & delight into your site.
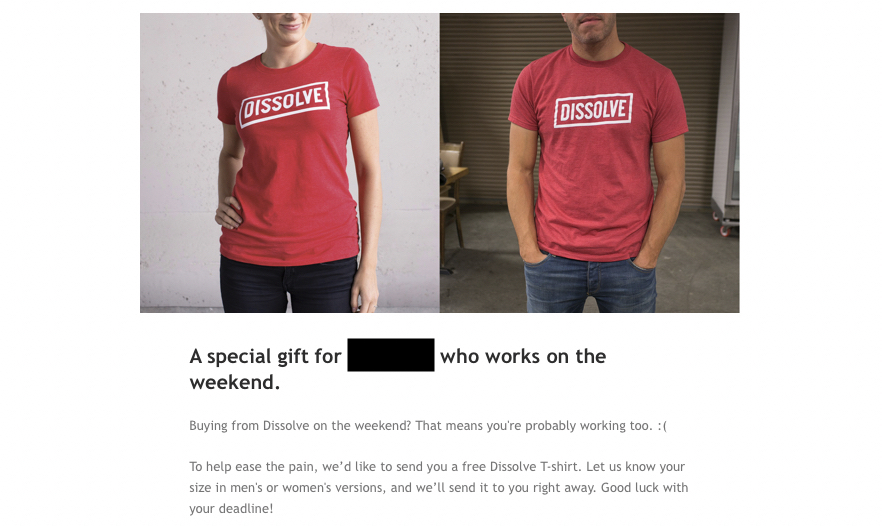
Take, for example, the stock footage site Dissolve. Their stated mission is to “make your creative workflow easier and more enjoyable.”
As a battle-weary consumer, I might believe, “Oh, they’re just saying that to get my money. How can they make this slog of digging through photos more enjoyable?”
Well aren’t I surprised when, while I’m shopping their site for a work project on a Saturday, they suddenly send me a message, “You’re working this weekend? ? Here’s a little something for you.” And they send me a t-shirt. That’s a surprise ally.

Of course, you shouldn’t be surprising simply for its own sake, you’ve got to make sure that all of your characters are in support of your brand’s overall mission, which, in story, we call the theme.
Character Archetypes Grow from the Theme
Great stories coalesce around a uniting idea or theme – another thing Star Wars and your brand should share.
Characters throughout the film series urge each other to search their feelings for a deeper power within – and to not give in to the seduction of seemingly powerful negative emotions like anger or fear.
So the theme of Star Wars is centered around the debate, “Where does true power reside?” All the characters express that in some way. Some examples:
- Luke wavers between love and anger
- Darth Vader believes anger is all-powerful
- Han thinks self-love is the greatest power
- Obi-Wan demonstrates the power of sacrificial love
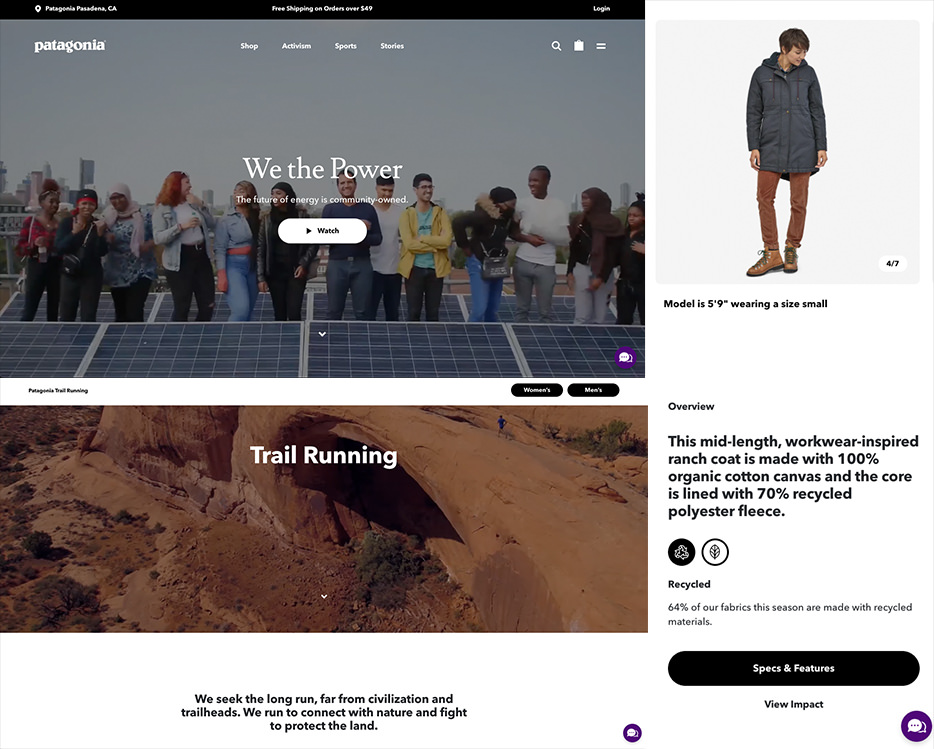
When it comes to brands, Patagonia gives a clear example of expressing its theme across an entire site experience.
The outdoors and lifestyle brand wants to save the environment by being responsible and building a community of responsible consumers. As you click and scroll through patagonia.com, there are all kinds of explanations of how each product or initiative contributes to that idea.
They know their mission and they stick to it, connecting things as varied as apparel, surfing, trail running, and blog posts back to the mission of saving the planet.

Check in with your brand’s mission and audit your site. Where are there opportunities to tie elements into your theme or mission? Where are there removable elements that don’t serve your theme – or even work against it?
The most engaging stories rarely veer from their core themes.
The World of the Story
A lot of people like Star Wars because it feels like a massive story world to explore. But the movies, especially the original trilogy, are really a small family story focusing on the lives of characters who are closely intertwined.
The lesson to glean in turning story craft into crafting websites? Have a clear idea of who your characters are, and give your customer a chance to get wrapped up in your brand. They get to know you – and how you’ll help them achieve their goals – through the story you tell.
Put these narrative principles to the test in your own designs and, if it’s not already, maybe your brand will become the next blockbuster.