Modern Style Guides for Web Design and Development
Next time you find yourself in the company of web designers and developers, ask the following question:
“What is your preferred declaration order for CSS?”
This seemingly innocuous question is likely to spark an intense debate and unlikely to result in a resolution. The very nature of web code as free, open, and shareable also makes it open to interpretation. And while we have web standards to specify what tags, attributes, declarations, and elements can be used and how they work there are no rules or even guidelines for how exactly these code components should be ordered and implemented in a structured way. This leaves each designer and developer to come up with their own rules and best practices which in turn leads to a myriad of individual preferences in a space where structure and order should be the absolute goal.
In response to this often chaotic lack of structure that same tendency towards free, open, and shareable code has sparked a new movement among web creatives: Creating and sharing Style Guides or “pattern libraries” for design, code, and process. While originally intended as a way of ensuring consistency across projects and teams, the creating and sharing of style guides for web design and development is quickly becoming a way of teaching best practices, introducing new concepts, and even showing off your own best assets to the community.
Style Guides – the Basics
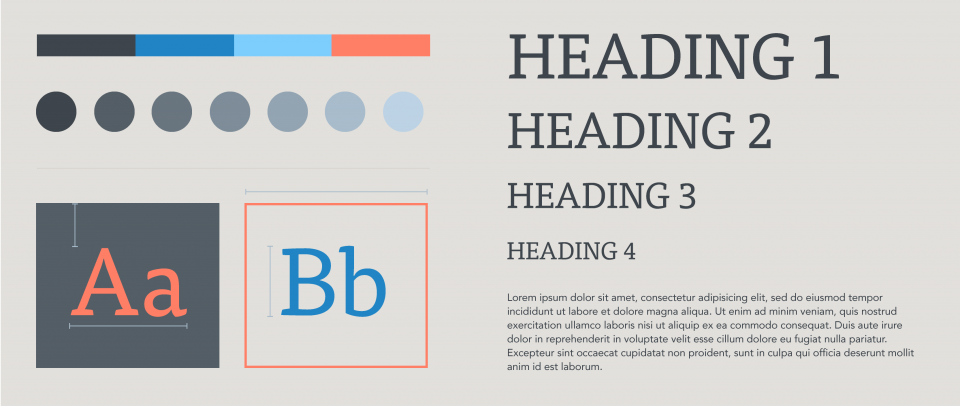
To see the value of Style Guides for Web Design and Development you first have to know what they are. As with the problem these guides are trying to solve there are as many definitions of what a style guide (often referred to as a “pattern library” in coding circles) is and how it should function as there are people using them. At their core Style Guides are documents that outline frameworks and rules for how content is to be presented. They commonly include specifications for layout, fonts, colors, and positioning and often provide examples of different applications of these styles to be applied when new content is introduced.
Style guides have been around in print design for a long time and have also been important components of web design, but the relatively new inclusion of code and process into these documents have evolved them into something more comprehensive and more practically useful.
The goal of the Style Guide for Web Design and Development is to provide clear direction and ensure consistency in the design and development process. An oft cited example of this can be found in the Starbucks Style Guide:

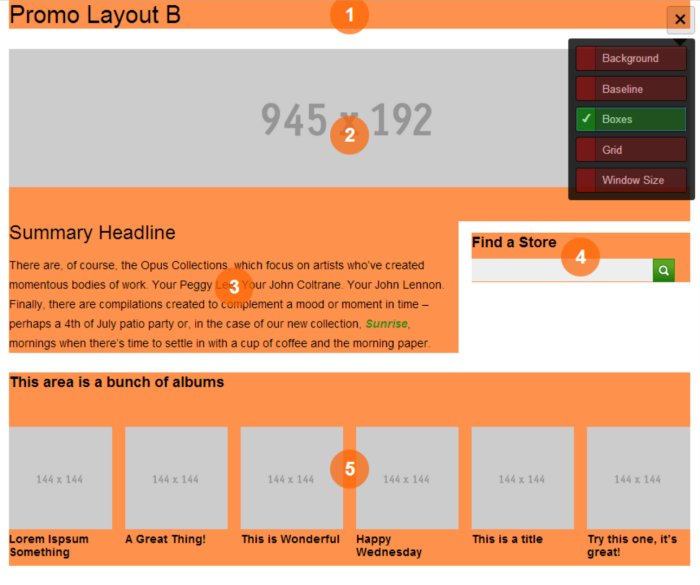
The Starbucks Style Guide gained quite a bit of attention when it was released and has become a benchmark example for these types of documents. While it may not look like much from a design perspective this guide is exhaustive and meticulously documented. Within this style guide you find functional code and demos of everything from responsive grid patterns and individual thumbnail hover states and table layouts.
These code examples along with detailed specifications on how they are to be implemented makes it easy for any creative to set up new or modify existing content across the Starbucks web entities while staying within the guidelines. The result is a consistent visual and functional presentation across the entire brand.
Code Guides
Implementing a style guide along the lines of Starbucks’ should be a given for any project. But there is no good reason to limit a guide to only concern itself with visual styles and code snippets. A true Style Guide for Web Design and Development can go far beyond this benchmark to produce guidelines for coding standards, the design and development process, even how the team works together as a whole.
Take the example of disagreement over CSS declaration order: Imagine working in a team with multiple creatives collaborating on the same code set, and imagine what happens when each person has her own preferred declaration order and overall coding structure. Not only will this produce code that is hard to maintain and there will be internal conflicts about what order is the “right” one, but for anyone coming into the project it will be hard to naturally fit in because there is no structure to adhere to.
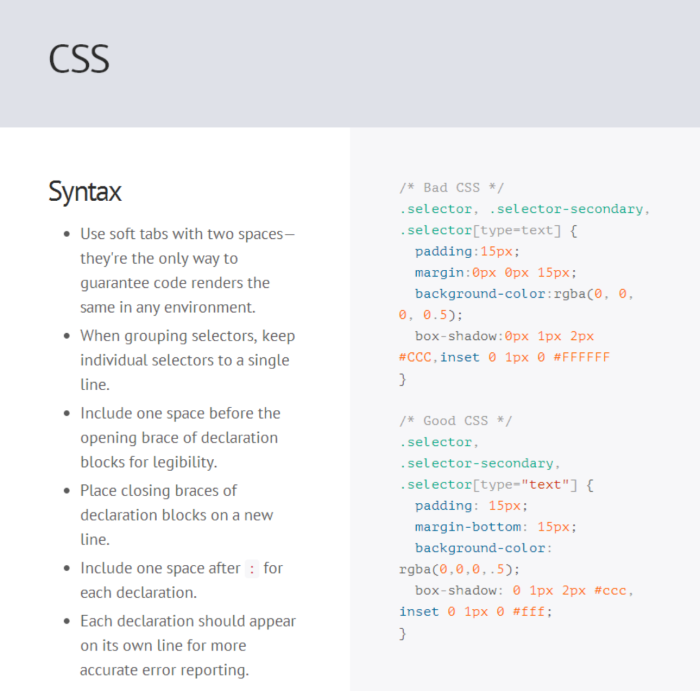
To curb this problem some designers and developers are now adopting Code Guides – essentially Style Guides for markup. A great example of such a code guide has been published by Mark Otto, aka @mdo. The sub-heading of his Code Guide says it all: Standards for developing flexible, durable, and sustainable HTML and CSS.

Code Guide by @mdo is a single document that outlines easy to implement best-practices and principles for writing HTML and CSS in a consistent way. It is exhaustive in its reach and provides guidelines for everything from HTML syntax, Attribute order, and markup reduction to, yes, CSS declaration order, nesting in LESS and SASS, and organization.
As with any such document Code Guide by @mdo is fiercely opinionated and not everyone will agree with everything, but the core is sound and it provides a solid foundation to stand on when starting the process of defining a structure for your code. Rather than just adopting this code guide outright individuals and companies should use it as the starting point for their own custom Code Guide developed for their particular requirements and practices. And this is possible and encouraged because Code Guide by @mdo is released on GitHub under the MIT license.
Handbooks for Process and Collaboration
The very fabric of the web requires web creatives to work in teams. A single file or asset of a web project can be touched by a multitude of people playing different roles: Designers, content strategists, information architects, user experience designers, project managers, and developers. Having a common practice when it comes to handling these files and assets will ensure not only that everyone knows how to access and work with them but also that time isn’t wasted in searching for elements and navigating complex file structures.
To establish consistent practices within project groups and larger teams many companies and organizations are now creating handbooks. This again is not something new but it its introduction into the web design and development space is fairly recent. The Code Guide above is an example of such a handbook and looks at specific practices form an application perspective (writing code). But handbooks can also be more expansive and target not only the group itself but also those that work with it.
One such example is the Mobify CS Design Team Photoshop Handbook. This document is “meant to guide designers in how to structure and maintain their photoshop documents” and serves both as a manual for how to work on Photoshop projects within the team and also how to find what you are looking for if you access files produced by the team.

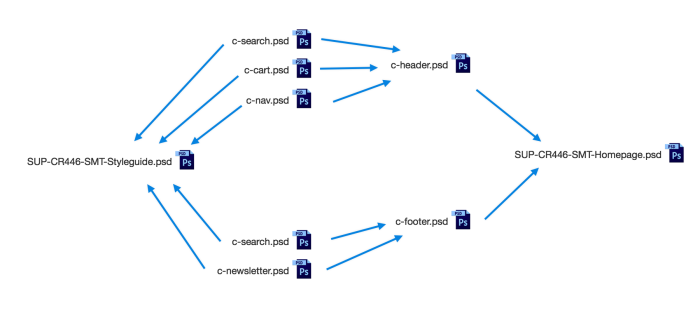
One of the key components of this document is the section on Modules and Linked Smart Objects which outlines a workflow for using nested elements in Photoshop projects to avoid having to make changes across multiple files. While this type of nesting may be familiar to developers it is a new and foreign concept for many designers and outlining the workflow, complete with a graphic example, makes it easy for new and existing team members unfamiliar with the concept to quickly adopt the process. Moreover it also lets a developer looking for a specific graphic component to export know where in the hierarchy of Photoshop files to look.

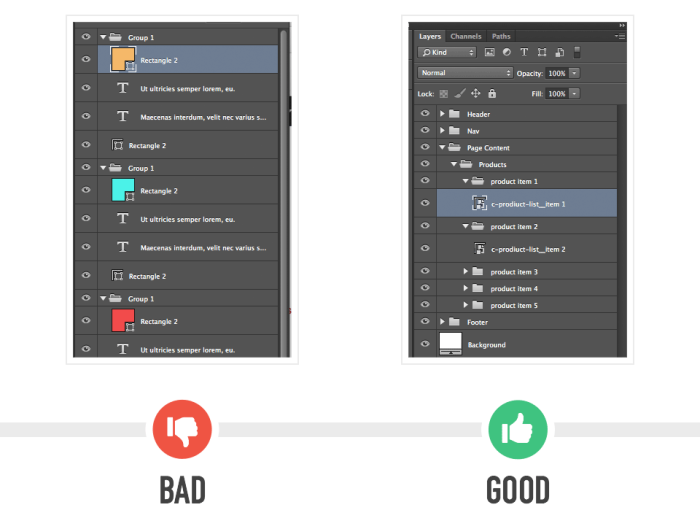
The handbook goes on to set down standards for the naming of layers, paragraph and character styles, vector shapes, colour profiles, and more. There is also a section on using color swatches, an oft ignored feature of Photoshop (and Illustrator) that is invaluable in ensuring consistent colour application throughout design projects and in the transition from pixel art in the design application to live code-based content in a website: When a design file comes with a fully built out set of color swatches, the developer can simply select and use the colors without having to turn to the color picker and risk getting the wrong hue, saturation, or lightness.
Best-Practice Guides for Web Design
In tandem with these style guides, several major players in the web industry are now publishing best-practice guides and educational materials for aspiring and established designers and developers alike. And as with the aforementioned style guides, these documents and materials are usually published through open collaboration tools and with the explicit encouragement of public participation and contribution.
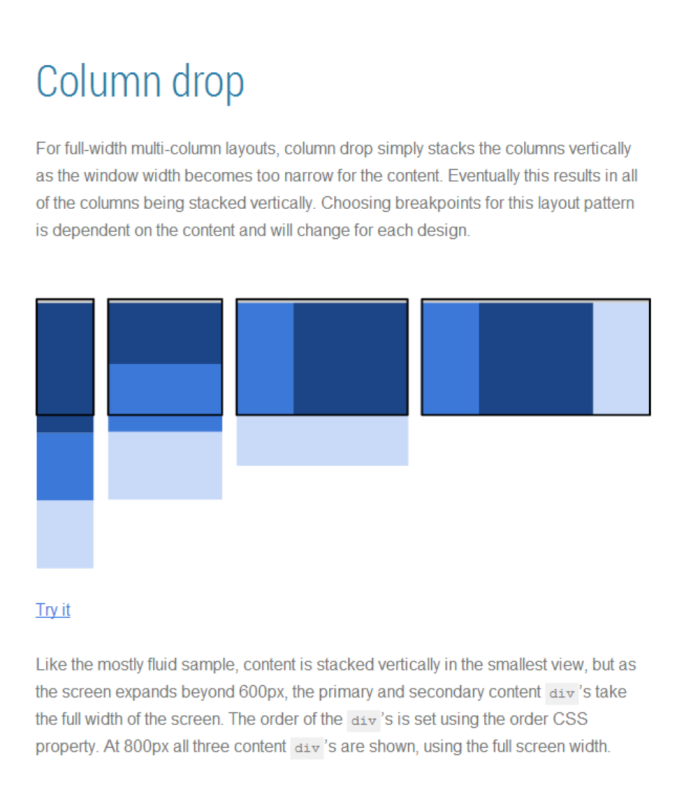
Google’s constantly evolving Web Fundamentals is one such example. This “handbook for best practices” is published under the Google Developer domain and on GitHub and provides best practice examples for four main topics that fit under the web design and development umbrella: Multi-device Layouts, Forms and User Input, Images, Audio, and Video, and Optimizing Performance.
What sets Web Fundamentals apart from other educational documents and best practice handbooks, and what groups this document in with the other style guides mentioned here is its approach to the subject matter. In place of verbose essays on the theory and practice of web design and development, the reader is presented with short – often single paragraph – primers on individual topics complete with easy to understand illustrations, followed by practical code examples and live demos; concise, understandable, and something you can use right now.
Style Guides as a Meta Tool
The observant reader will have noticed that by establishing guidelines for processes like working with code or in Photoshop, you also end up fostering processes where style guides for web design and development are produced by following the process itself: The Code Guide for your team will be written using the rules outlined in your code guide. The graphical elements of your Photoshop Handbook will be created using the rules outlined in the handbook. And the creation of project-specific style guides like that of Starbucks will be an amalgamation of the output of the creative work based on the Code Guide, the Photoshop Handbook, and other guides like Sam Richard’s North.
Style Guides for Web Design and Development should be at the core of your process and practice and will help you produce more consistent designs and code in a more structured manner. They should also be living documents in a constant state of evolution. Your output is only as good as your process and by making documenting your process part of our practice you will improve your output now and in the future.