Do Developers Influence the User Experience More Than Designers?
Have you ever wondered why you don’t find job advertisements for “user experience developers”? For that matter, why do designers monopolize improving the experience of users? It is not like designers are the only people who impact the user experience. After all, the user experience is not the same thing as the user interface. The user’s experience is affected by many things beyond the interface.
In fact, although I am a user experience designer myself, I would argue that in many ways a developer has a more significant impact on the user experience than I do.
Developers Can Make or Break an Experience
Consider for a moment some of the most significant annoyances you encounter when using a website. Sure, many of those annoyances have to do with the user interface. But not all of those annoyances are created by designers. It is sad to say developers cause many of them. So why do designers get to be the self appointed guardian of the user’s experience?

How Developers Damage the Experience
For example, nothing is more annoying than a slow website. Performance is one of the most important things in improving the user experience, and that lies primarily with developers.
Then there are inaccessible websites. Sites that don’t work on a particular browser or device. That is primarily the responsibility of the front-end developer.
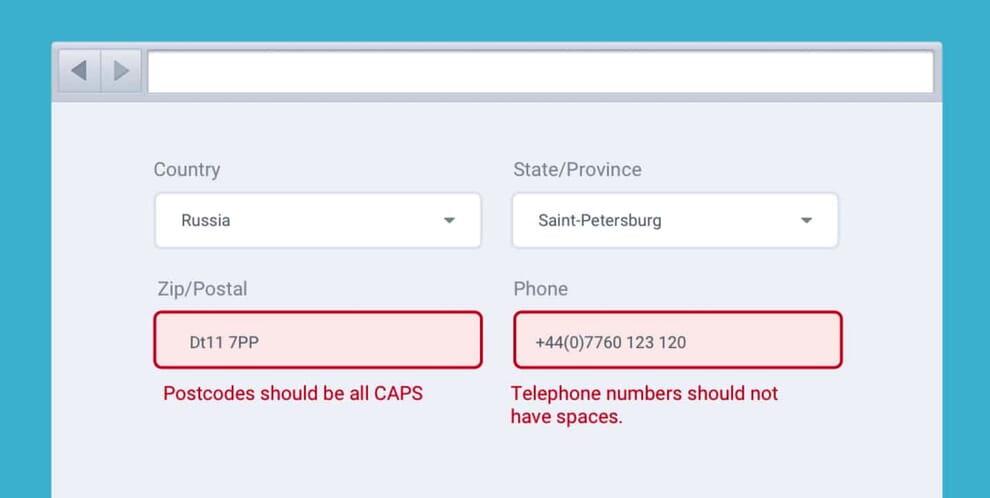
Another example would be form validation. How many websites have you used that require you to format telephone numbers or credit card information in a specific way? It’s incredibly irritating and comes down to choices made by the developer.
A similar irritant would be the way that many web developers choose to enforce strict password requirements rather than doing the extra work to make the experience more straightforward.

Talking about extra work, often developers take shortcuts that compromise the user experience. The use of CAPTCHA demonstrates this point perfectly. Instead of implementing techniques for dealing with spam that take longer to code, some developers choose to add CAPTCHA and make spam the users problem.
A Bad Experience Is Not the Developers Fault
Please do not misunderstand me. I’m not blaming developers for creating poor user experiences. Some of the damaging decisions of forced upon them, while others are a limitation of the platform the developer is using. Then there is the fact that too often developers are not appropriately briefed and included in conversations about the user experience. It is hardly surprising that they sometimes make bad decisions from a user experience perspective.
However, the most significant reason developers don’t give the user experience the consideration it requires is that management does not give them enough the time.
Those who manage developers underestimate the myriad of decisions developers make every day that shape the user experience. They failed to realize that developers need time to ensure that they can make the right choices in the circumstances.
How then could a developer improve the user experience given the opportunity?
How a Developer Can Improve the Experience
There are hundreds of ways that a good developer can help improve the experience of users. But let’s take a moment to focus on the top four. In no particular order, these are:
- Creating User Centric Forms
- Providing Better Error Handling
- Improving the Handling of Edge Cases
- Maximising Performance
Let us begin with creating better forms.
Creating User Centric Forms
Completing a form online can be one of the most frustrating web experiences out there. Although the designer often provides a visualization of the form, it falls to the developer to fill in the gaps and make the form a reality. Unfortunately, as with so many things, the devil is in the details. So what should a developer be aware of when creating forms? Here are a few things to keep an eye on:

- Avoid splitting information across multiple fields. User’s don’t always realize they can tab between fields so breaking up something like a phone number can be annoying.
- Use intelligent validation. Don’t require users to enter data in a specific way. For example, do not reject a Postcode because it contains a mix of lower and uppercase.
- Only show needed fields. For example, don’t ask users to select a card type if this is something you can lookup based on the credit card number.
- Reduce the number of options. For example, if you have a country list, only show countries that are relevant, rather than every country on the planet!
- Remember data. Nothing is more annoying than a page losing your data because it reloaded or a session times out.
- Avoid asking users to reenter data. Whether it is confirming their email address or providing the same data for multiple systems, users hate retyping data, especially in situations similar to the image above.
To be honest, the list could go on and on. But you get the idea. Forms are an area in which developers are heavily involved and yet have the potential to seriously undermine the experience.
Providing Better Error Handling
Many designers are not “details” people. That isn’t to say they are not detail-oriented, but often times they have had an experience where they finish an interface design yet fail to address many of the states in the interface. It, therefore, falls to the developer to fill in the gaps. One example of this is error messages.
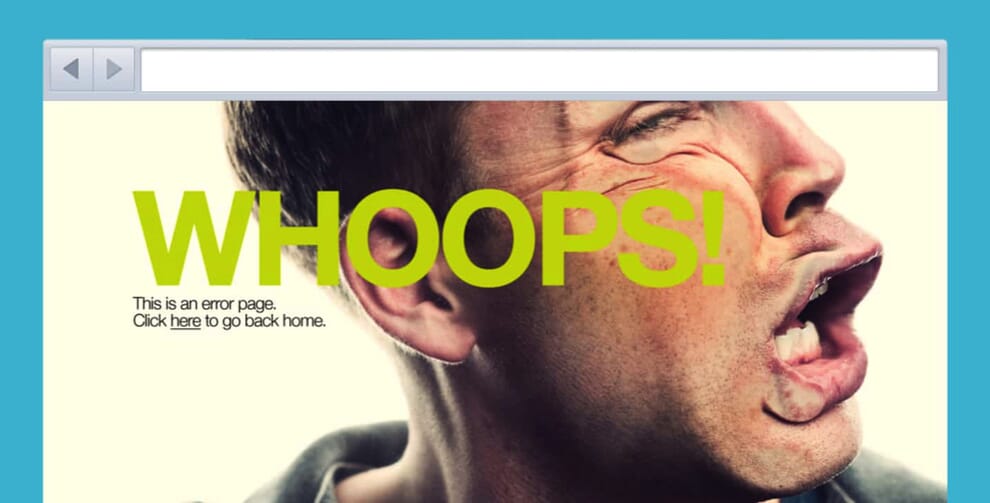
However, getting errors handling right is not easy. What we say to users at this point can either help them recover or destroy the experience. For example, 404 error pages should be helpful and apologetic. It is not the time to be funny when things go wrong.

- Avoid Jargon. Most people don’t know what 404 or 503 errors are, plain and simple.
- Apologise! I’ve read too many error messages that blame the user. They suggest it was the user that made a mistake, not the website.
- Don’t try and be funny. We have all seen comic 404 pages, but that is not the right moment to be smart. You have just inconvenienced the user, so take it seriously.
- Provide a way for the user to recover. Make suggestions on what the user might want to do next to fix the problem.
- Make sure the user sees the error. If somebody has just completed a field at the bottom of a form, don’t display the error at the top. Users could easily miss it.
Improving the Handling of Edge Cases
Because developers have such good attention to detail, they often get hung up on edge cases. They become obsessed with secondary audiences or users who want to do something unusual and specific.
Those are valid questions, but sometimes we can get so hung up on those issues that we end up making the experience worse for everybody else.

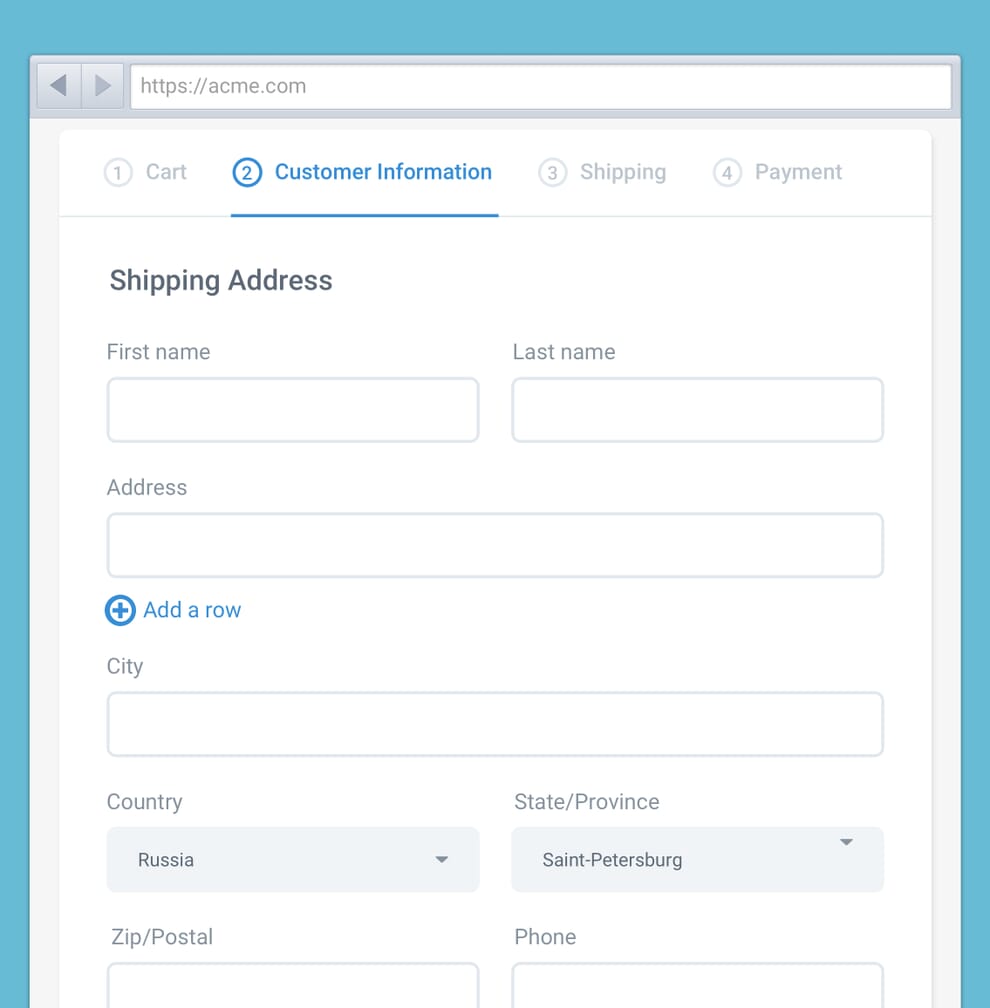
Take for example the third line of the address field we add to almost every address form. It exists because a small percentage of users need that extra field. But why does it display by default? After all, only a small number of users will ever use it, and it is just a distraction for everybody else. Why not hide that field by default and allow those who need it to click a plus button to add another line if required?
Maximising Performance
Finally, and most importantly, we come to the subject of performance. Performance is something most developers are already passionate about. They know that users don’t hang around waiting for a site to load and work tirelessly to make a website as fast as possible.
But, some developers tend to focus just on the data and not on the experience. They look at how fast the page is loading, not how quickly it feels like it is loading.
Lots can be done to give the impression a site is faster than it is. For example:
- Load content first before adding web fonts, javascript, etc.
- Provide instant feedback when a user clicks on a link or button rather than leaving them to wait to see if a page refreshes.
- Load an image of a video, rather than the video itself. Only load the video when the image is clicked.
- Load a low-resolution version of an image, before replacing it with a higher resolution version once that is loaded.
In some ways many of these suggestions are counter-intuitive. After all, loading a low and high resolution of an image makes the site slower. But it won’t feel that way, and that is what is important.

Become a User Experience Developer
My point in writing this article is a simple one; designers are not the only people who influence the user experience. Developers play just as crucial a role, yet are often excluded from discussions on the subject.
If you are a developer reading this, I encourage you to fight for a seat at the user experience table. Rebrand yourself a user experience developer and ask to be involved in discussions that have traditionally been the domain of designers. For example, it is just as crucial for a developer to sit in on a usability test session as a designer.
If you manage or work with developers, I encourage you not only to include developers in conversations about user experience, but also give them the time to make some of the refinements outlined above. Don’t squeeze them so hard that they don’t have the time to consider user needs. If you do, the experience will suffer because of it.





