SVG Charting Libraries
There is no shortage of options with charting libraries on the web. That’s good! Competition is good for consumers. It keeps the quality high. That’s certainly true here. The landscape of charting libraries is pretty impressive, ranging from the good-and-free to the excellent-and-paid.
We’re limiting the options presented here specifically to SVG charts. I think SVG is an excellent way to go for charts because:
- It looks sharp at any size;
- It’s easy to style;
- It can be interactive;
- And it can be made to be quite accessible.
In general, I consider SVG as the best choice for charts, but it’s not the only option. There are tools to create flat raster graphics out of chart data. There are <canvas> chart options. You could even make a basic chart out of HTML elements.
Early Considerations
When picking a library, there are a bunch of aspects to consider. A lot of this is fairly obvious. I mostly want you to remember that there are a lot of considerations so it’s worth looking at a variety of solutions.
- Paid or free? Some people have huge budgets and prefer paying for software. For others, free is the only option.
- Open source or not? Is the license compatible with what you are building? Is the thing you are building open source as well and compatible (or not)? Are you redistributing the thing you build, like a theme? Are you building something commercial? What are the attribution requirements?
- What is the feature set? Do you need only one type of chart? Multiple types? What are they? Are you hoping that a single library can help with other charting needs like stocks or maps?
- What are the dependencies? There are libraries that require jQuery. More commonly, a SVG library, like D3, is required. Some have no dependencies.
- What kind of support is available? Is it included when you buy it? Can you buy it as an add-on? Do you need it at all? Does the open source repo look like a place help is offered?
- Was it built for a framework? Some of these options are specifically for frameworks like React, Angular, or Embed. Surely, there are also options that are built for CMS’s or specifically for data output from specific backend languages.
- How are the docs? Are there lots of examples? How readable are they?
- What other features do you need? Are your users going to expect to be able to print these? Export the data? Interact with them? Customize them?
- How does theming work? Do you need them to come with nice themes? Are you planning to style them on your own?
There is a lot to think about!
The List!
It’s very likely incomplete. If there are SVG-outputting charting libraries that I missed, drop ’em in the comments!
I’m not going to leave a bunch of commentary on each one. The list of considerations is so deep and variable, it’s really up to you to check these out and make a choice. I’m going to snap some screenshots here to showcase some things each has to offer, as well a live demo (if I can find one). This doesn’t comprehensively show what each is capable of, it’s just a taste.
AMCHARTS
See the Pen Using SVG Filters with amCharts by amCharts (@amcharts) on CodePen.
HIGHCHARTS
See the Pen Highchart Javascript Integration by Benjamin Cassinat (@benftwc) on CodePen.
ZINGCHART
FUSIONCHARTS
See the Pen Rad Charts Using Fusion Charts by Chris Vasquez (@cvasquez) on CodePen.
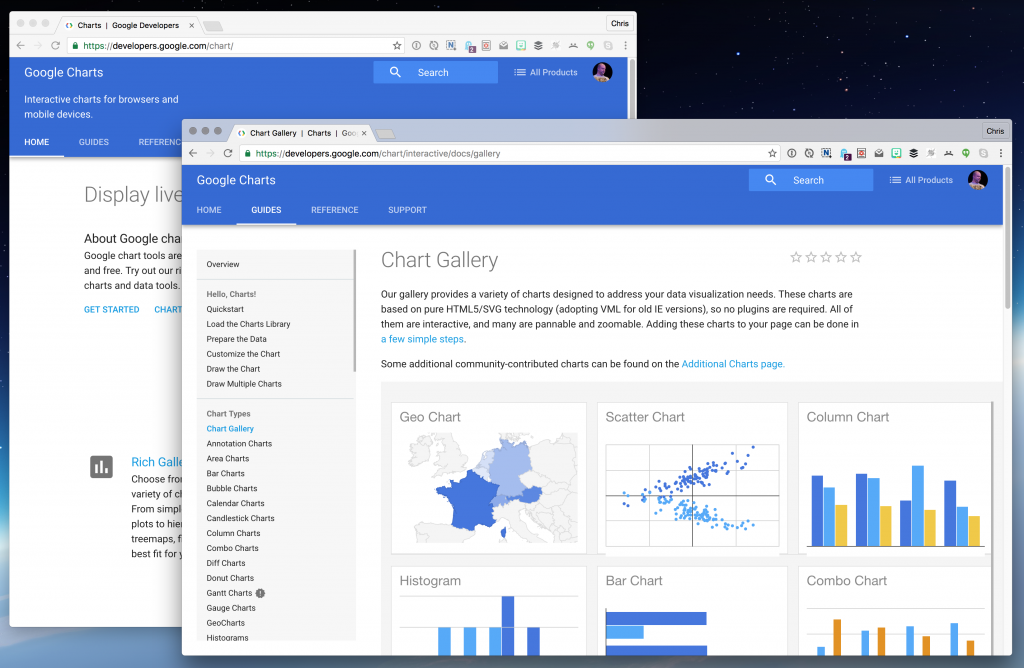
GOOGLE CHARTS
See the Pen Toggle series visibility in a Google Chart by Geoff (@gapple) on CodePen.
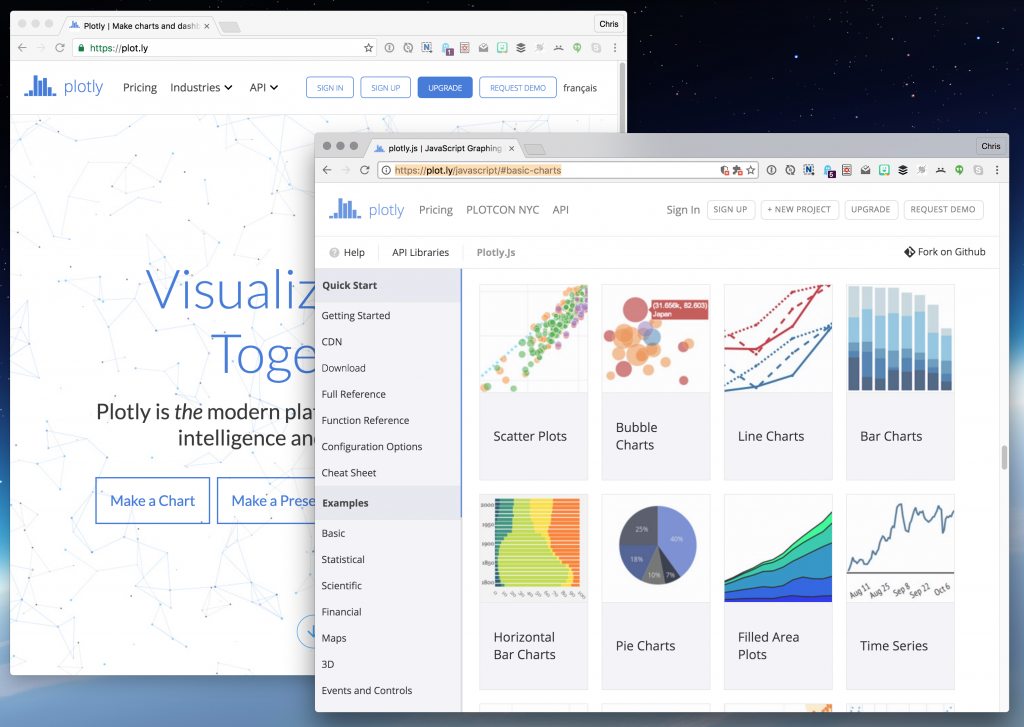
PLOTLY
See the Pen Responsive Fluid Layout example using Plotly JS by plotly (@plotly) on CodePen.
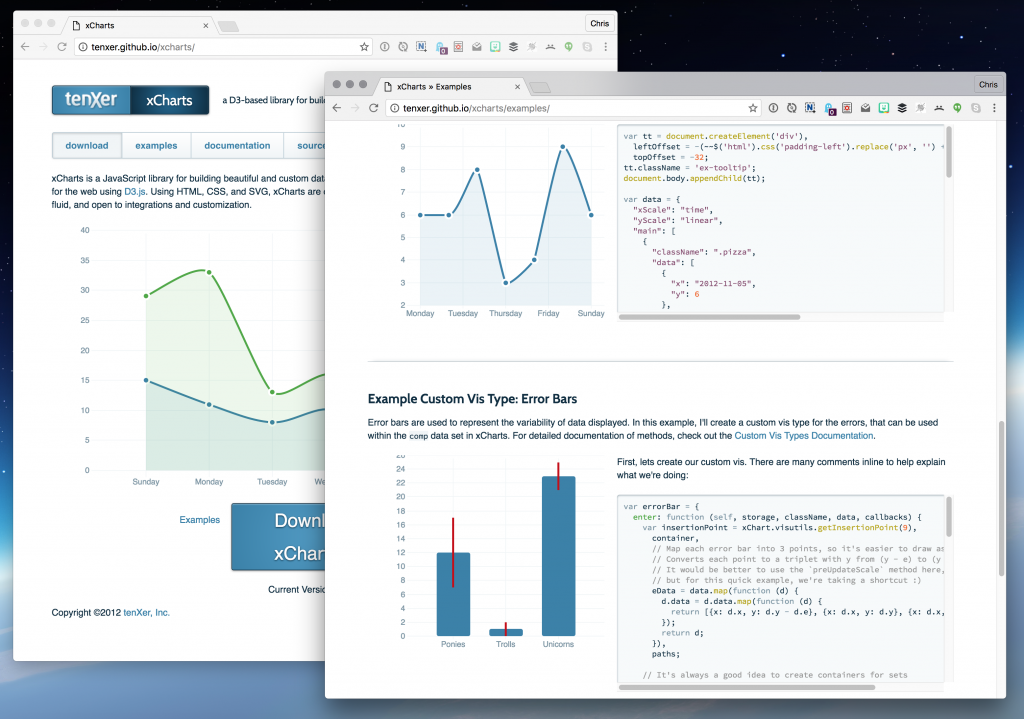
XCHARTS
See the Pen XCharts a D3-based library by Sten Hougaard (@netsi1964) on CodePen.
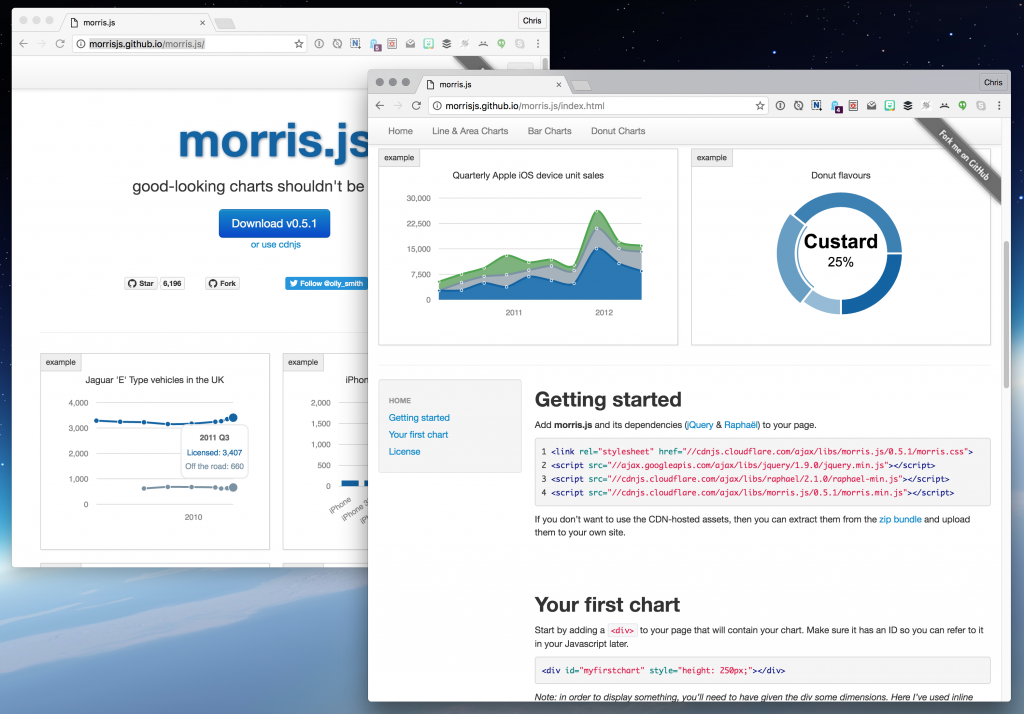
MORRIS.JS
See the Pen Morris.js charts – simple examples by Cioban Andrei (@andreic) on CodePen.
UVCHARTS
CONTOUR
CHARTIST
See the Pen Working with Chartist and Animations by Sarah Drasner (@sdras) on CodePen.
N3-CHARTS
See the Pen n3-Charts by Jim Gibbs (@jimgibbs) on CodePen.
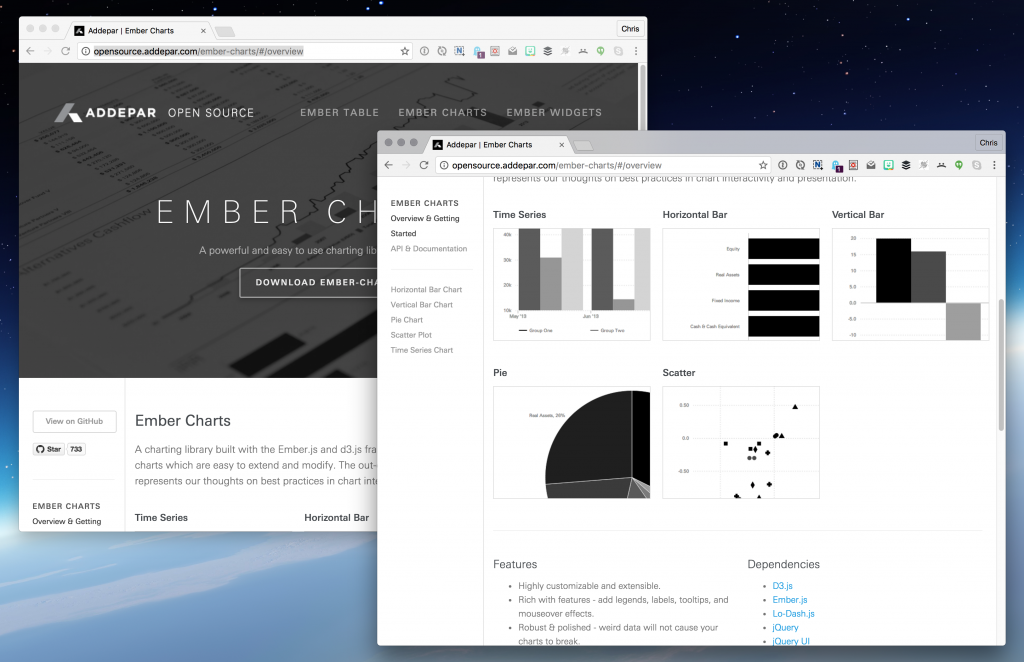
EMBER CHARTS
REACT SVG CHART
Options That Use <canvas>
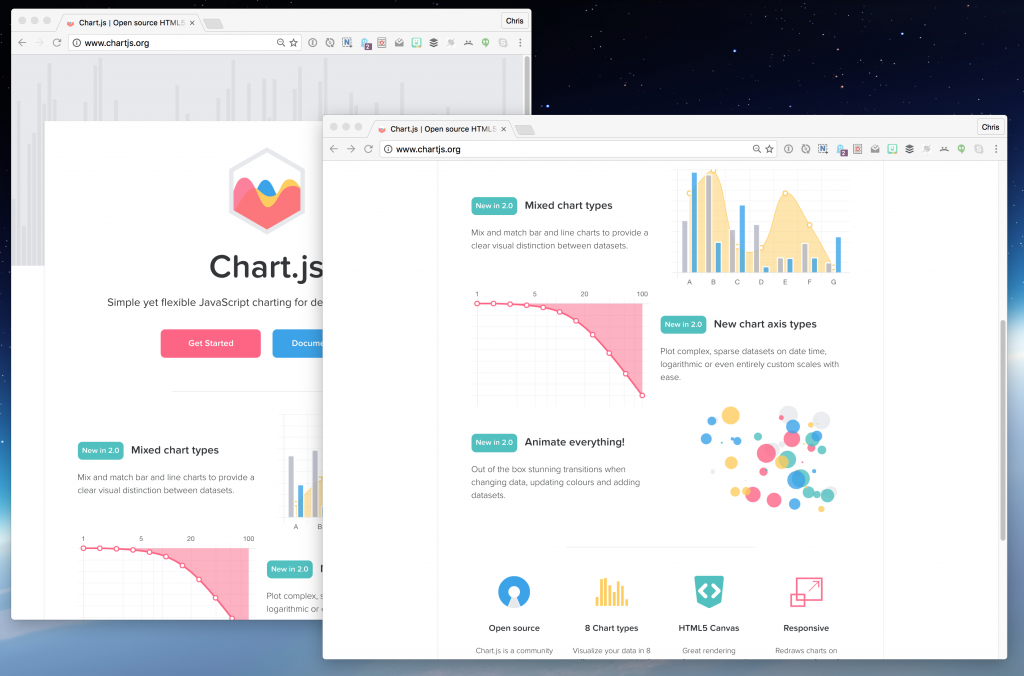
There are a good number of options that specifically output to <canvas>, like Chart.js:
I’m far more into <svg>, but if you have a good reason to go for canvas, here’s some others:
Good luck! And let us know if you’ve had any success with any of these in particular.