A Quick Look at the React and Redux DevTools
Hey y’all. Have you played with React yet? I bet a lot of you have and you’re way ahead of me on this. Fair warning, I’m no pro.
If you haven’t dug into React yet, I’d encourage it. There are lots of very satisfying feelings that come along with it. Building components that you piece together to assemble a complete working page is very satisfying, for example. The tooling is also quite satisfying. Working with Webpack and having it hot-reload just the components you’ve touched is awesome.
But let’s look at some other tooling, specifically what tools are available to you right in the browser as extensions to the browser native DevTools.
React Developer Tools
React comes from Facebook, and as luck would have it, they also created the DevTools add-on (Chrome or Firefox).
Why do you need it, you ask?
Like I was saying, you build things in React by building components and kinda piecing them together. Perhaps I would make a button component and that would go inside a list item component and that would go inside a sidebar component that goes inside a page.
You make these components with JSX. JSX is weird. But ultimately it feels good-weird. It looks like HTML right up in your JavaScript. You name these components you are making, and then they become like new HTML elements you use within the JSX. At the top level of a React project, it wouldn’t be weird at all to have like:
const Application = () => (
<div className="react-container">
<ProjectHeader user="Chris Coyier" />
<ProjectMain />
<ProjectFooter />
</div>
);
What the heck is <ProjectHeader />? It’s just the name of a component that you make. That’s not the actual HTML that will render in the browser. And what is that user attribute? That’s not a real attribute. That’s called “props” in React, a way of passing data down into a component.
If you inspect the DOM in the regular native browser DevTools, you’ll see the rendered HTML. That’s a little useful, but it’s not nearly as useful as if you could see the whole React component structure as you’ve authored it. That’s what React Developer Tools gives you. Plus it gives you the rendered HTML as well, so it’s the best of both worlds.
The GIF from the README explains things very well:

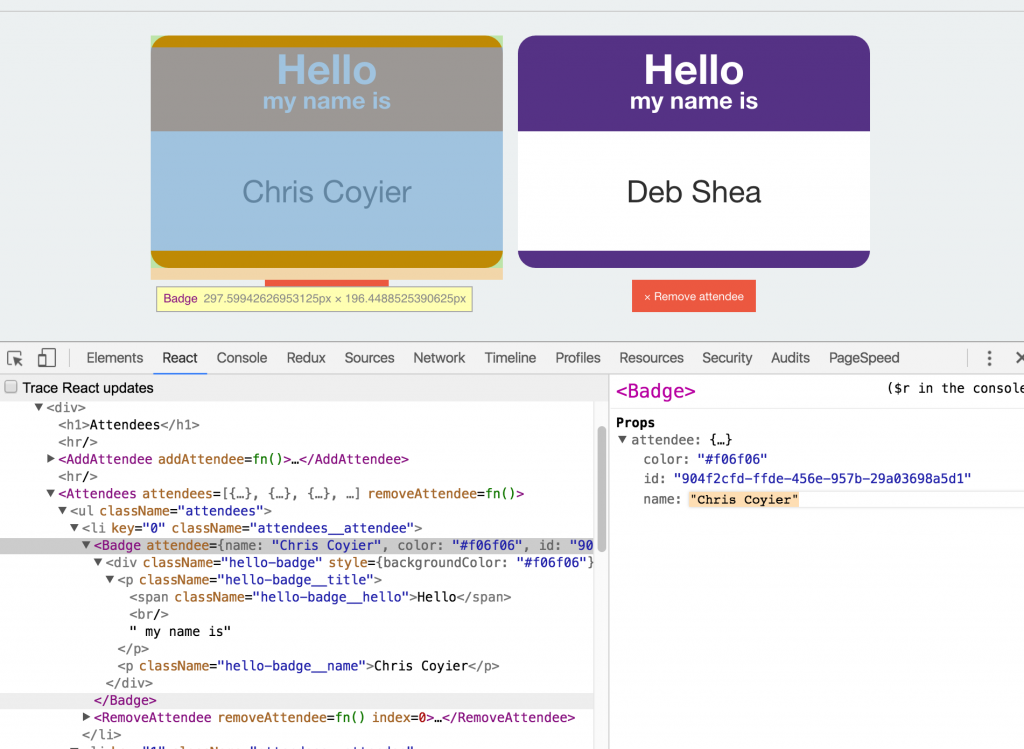
With it installed, you have the power to dig around through the whole tree and see what’s going on, viewing all the props and their values being passed down. You can manipulate the props values as well. You get a new tab in the DevTools bar (I dragged mine to the left to sit right next to the Elements tab). It automatically detects a React site and does it’s thing.
Here I’m manipulating the values of some components just for fun:
Redux DevTools Extension
Redux is another whole ballgame. It’s a prescriptive way for handling the structure and managing the state of your application.
Imagine an app where a user can be logged in or not. That’s part of state. If the user is logged in, then there is the user’s name, perhaps a URL to their avatar, perhaps a unique ID, that stuff is part of state. State also controls UI stuff, like an array of articles that are displayed on the page, or whether or not a modal dialog is open or closed.
State is what makes applications start to get complicated and out of control. Redux, in my experience, really reins that in. The complexity of an app can’t get away from you, because everything is so prescriptive. All data and state changing follows the same path. There is a great tutorial by Brad Westfall on CSS-Tricks about all this.
For clarity, and so I don’t get yelled at, I should point out that many of these technologies aren’t not tied to each other. You don’t need React to use Redux, you don’t need JSX to use React, you don’t need Webpack to use React… they are all independent. Yet, in practice, they seem to travel together.
Redux has it’s own set of DevTools. It’s an add-on to the native DevTools just like the React Developer Tools are.
Let’s take a look at them in the context of an example. There is another wonderful tutorial about Redux on CodePen by Allan Pope called Build your first React Redux Application. As part of this tutorial, Allan built a simple demo application. The demo has a bunch of name badges (state!) and allows you to add and delete them. A perfect little example for Redux to handle.
I forked the demo in which to change one little line to make it work with Redux DevTools. When you create the Redux store, you need to do:
let store = createStore(reducer, window.devToolsExtension && window.devToolsExtension());
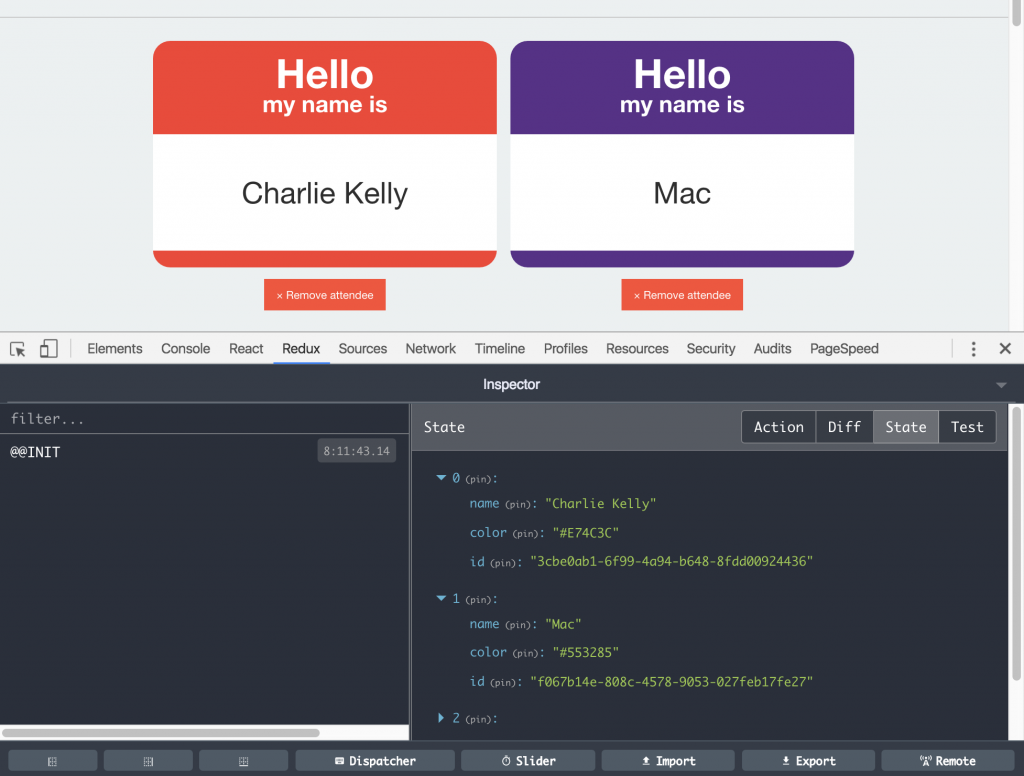
If you view my Fork in Debug View, you can see the DevTools at work!
Here I have a clear view of the initial state of the app, and you can see how the app uses that state to build the UI.
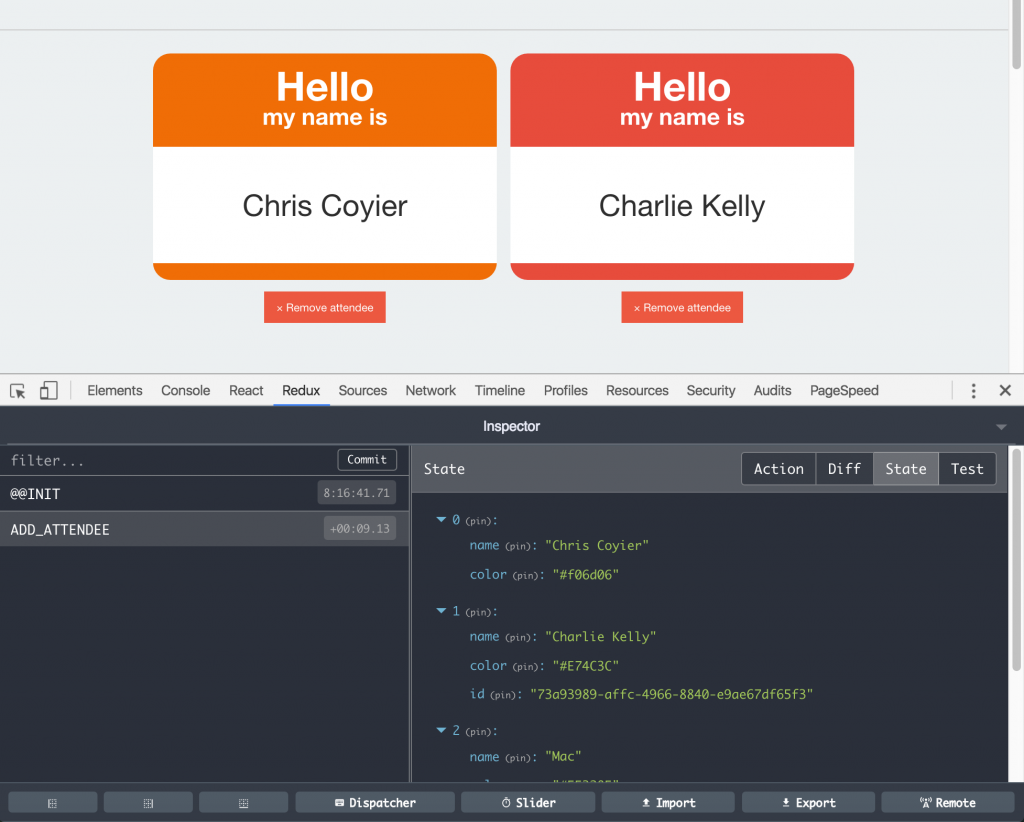
I’ll add a new attendee and we can see how Redux handles that.
Along the left you can see that an ADD_ATTENDEE event was dispatched and along the right you can see the state was updated to include me. The UI was instantly updated to reflect the new state. That’s Redux and React doing their things!
Allan’s demo allows us to delete attendees as well, as as you might imagine, a REMOVE_ATTENDEE event is dispatched and the state updated. That’s the only way you can change state in a Redux environment. This demo doesn’t have a way to edit attendee’s, but I’m sure you can imagine how that would work. And in that case, we’d actually be able to see a dif in state as we inspect the action. A “dif”, meaning you can see what changed, the old value and the new.
There are two more really cool things you should know about these Redux DevTools.
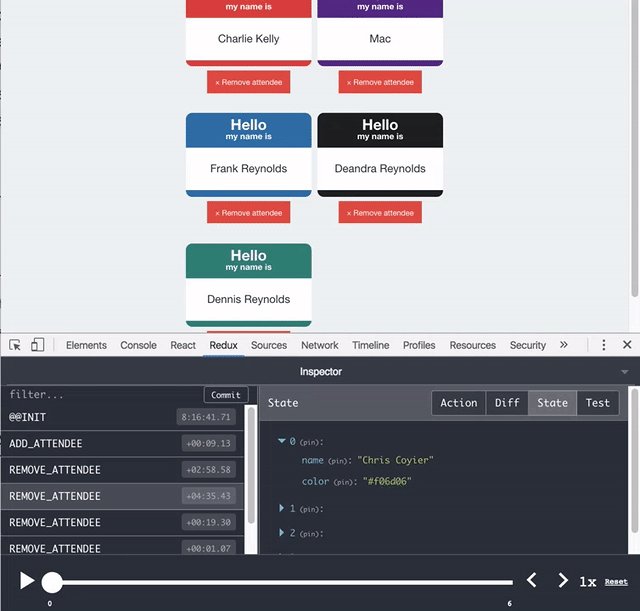
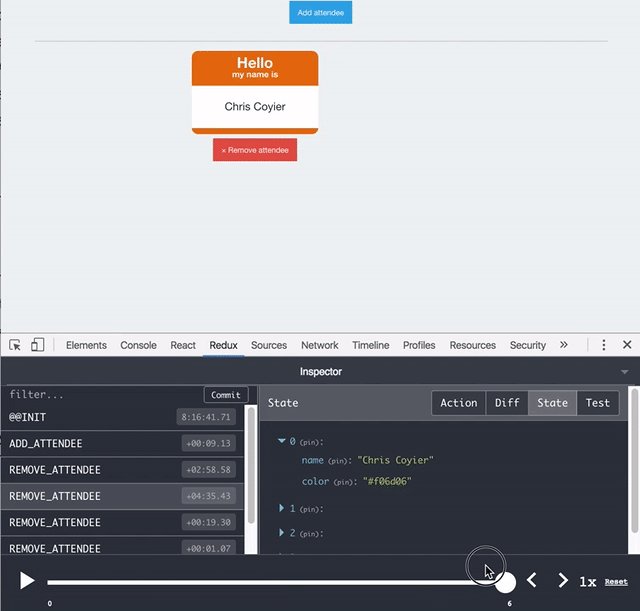
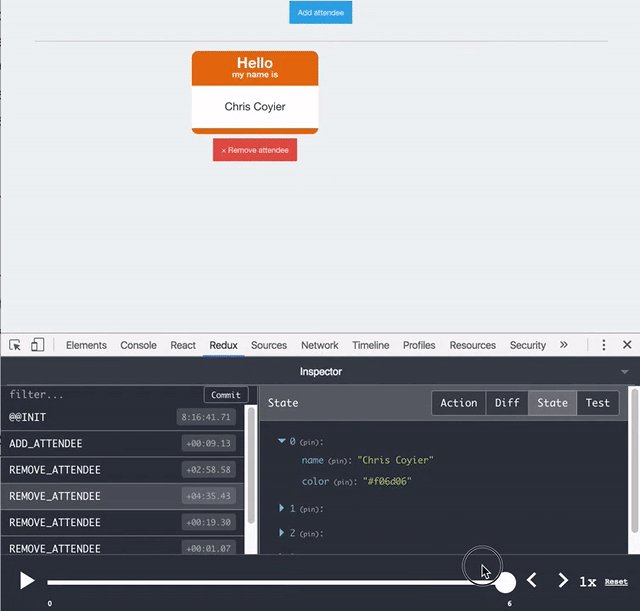
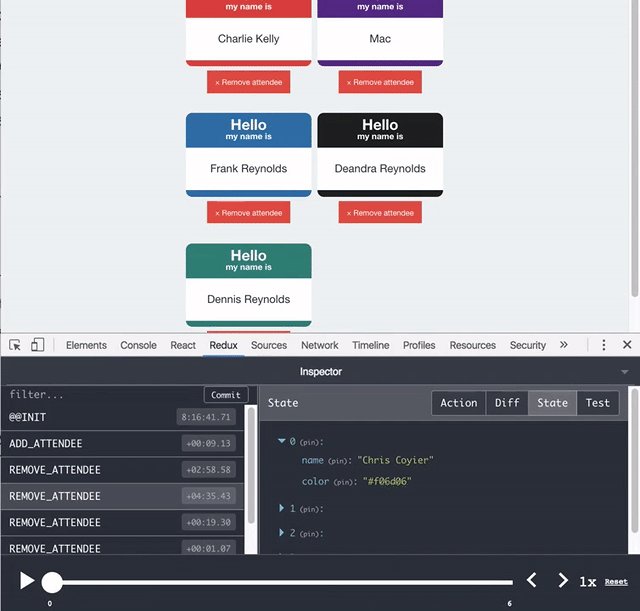
One is that you can go back and forth in time. Because these DevTools keep track of all the dispatched actions and the changes in state, it can reverse those changes. Open the “Slider” mode and you’ll literally get a slider to scroll through time with.
Here’s an example where I added myself, then deleted everyone else one by one. I can slide through that happening.
Two is that I can export the state at any time. It’s just a chunk of JSON that it will save to your file system. I can also import state just as easily. I’m sure you can imagine a more complex app with perhaps hundreds of state items, nested a few levels deep. If you’re having trouble describing to someone the weird bug you’re seeing, just export the state and have them import it to take a look. I can imagine it also being useful for automation and testing.
Worth it
While there is certainly a decently steep learning curve to all this React and Redux stuff, it’s worth it if you’re working on a state-heavy website. I like how it caps the complexity. Things can get complicated, but only so complicated. When all data flows the same way and the source of that data is always the same, you have a more stable, predictable, and testable world. No more little oh shoot I forgot to manually update this little thingy over here when that input changed. The input changed, the state changes accordingly, the UI automatically updates itself based on the new state. ??
But it’s not the tech in React and Redux alone that gave rise to their popularity, it’s all the tooling around them. Smart move to make DevTools add-ons to help in working with and understanding how it all works!