From WordPress to Apple News, Instant Articles, and AMP
Apple: Send us your content in our special format and we’ll make it available in Apple News and more people will read it and be happy with your brand… wink wink.
Google: Link up this JavaScript library and format your content in this special way, and we’ll hook you up in search results… wink wink.
Facebook: Format your content in our special way and send it over and it will load super fast and people will love it and be happy with your brand… wink wink.
Me: Hey, whatever you want. As long as…
- It’s not very much work
- The content’s canonical home is my website
I just want people to read and like CSS-Tricks. Ideally I can monetize on (good, curated) sponsored content that makes its way to all these channels anyway.
WORDPRESS → APPLE NEWS
There is a WordPress plugin: Publish to Apple News. It formats your content automatically into the “Apple News Format” (which is actually JSON!).
But in order to actually publish that JSON to Apple News, you’ll need to sign up as a News Publisher. It’ll probably take a little time to get approved, but I imagine any halfway decent blog will be. I’ve seen some pretty garbagey stuff on Apple News so I don’t think the standards are very high. I think it took about a week for CSS-Tricks.
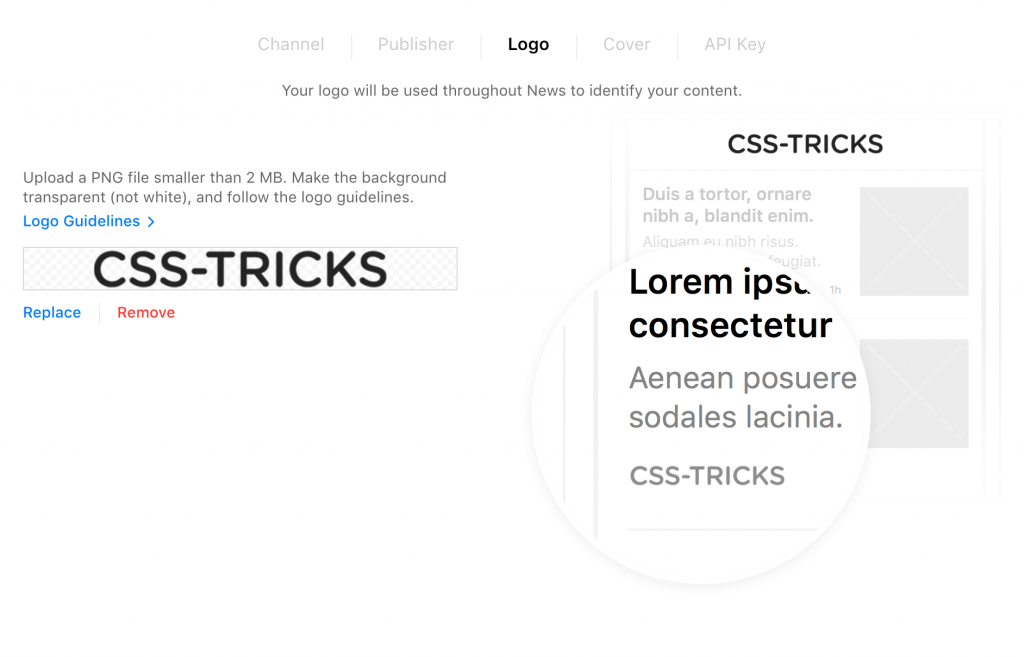
Once you’re approved, you manage everything through the iCloud website. You can add team members, upload branding images, set up the advertising, see analytics, and things like that.
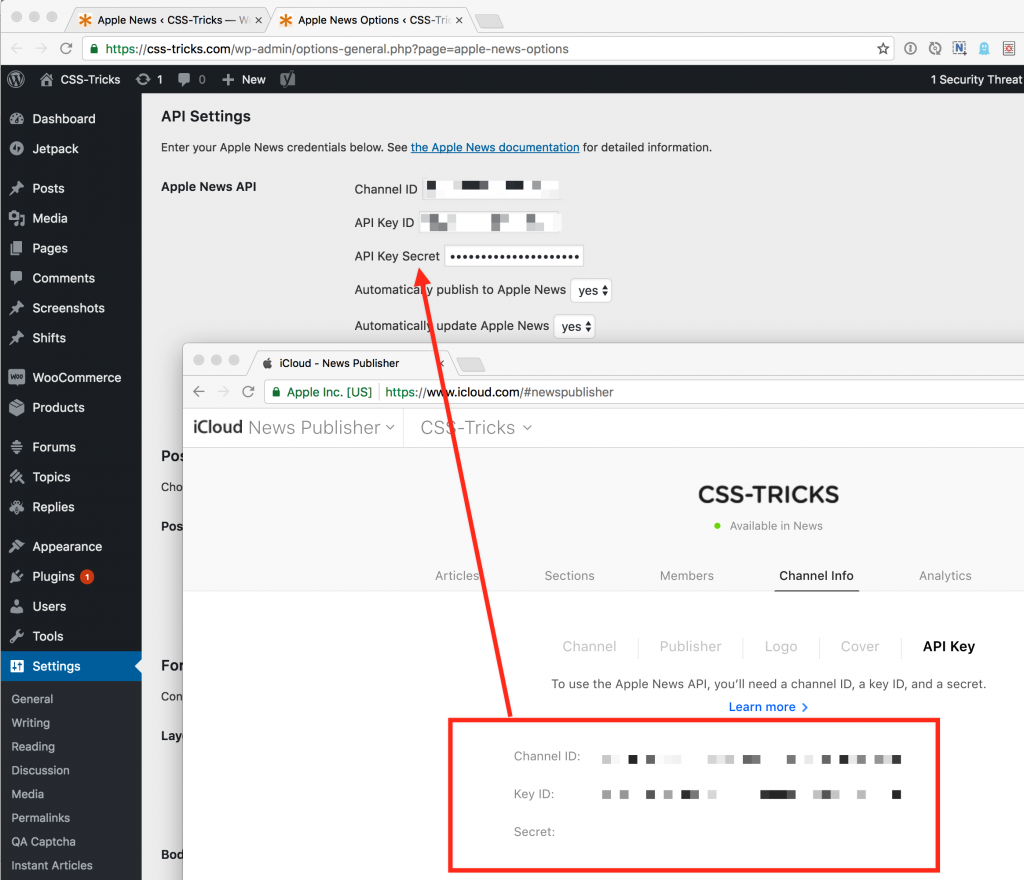
What you really need in there is your API Key information, which is under Channel Info > API Key. You put those values in the WordPress admin under Settings > Apple News.
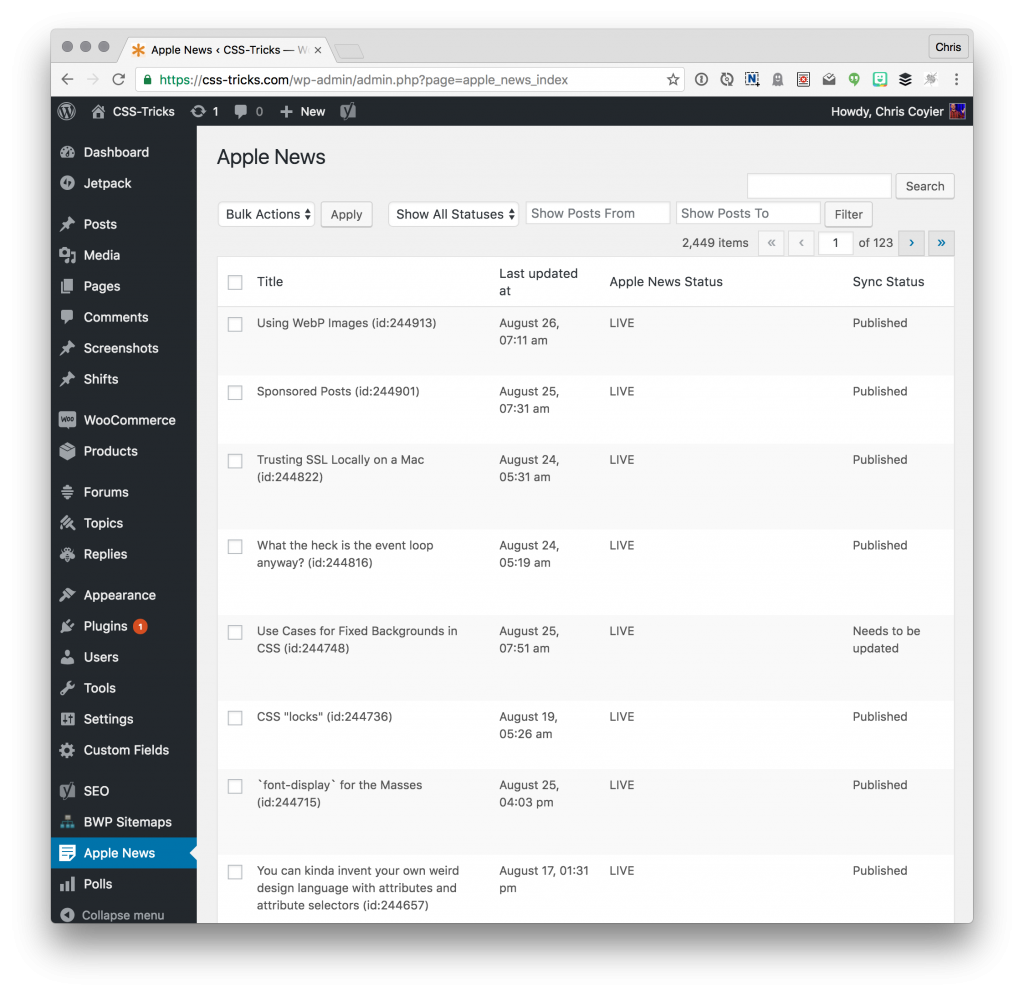
This settings area also offers a good amount of control over the design of the page. Fonts, colors, spacing, ads, etc. Once you have the plugin configured and you’ve published some articles, you’ll see them in the Apple News dashboard in the WordPress admin.
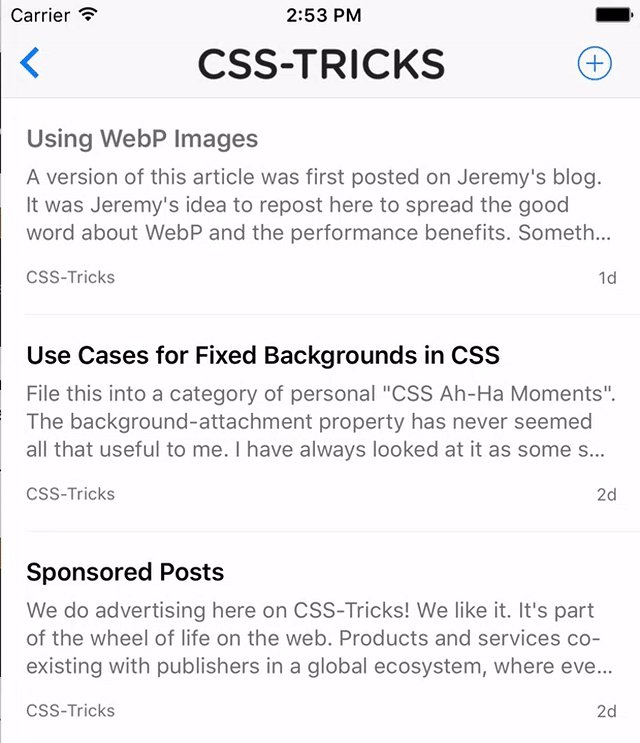
All goes well, you’re on Apple News!
ISSUES I’VE RUN ACROSS WITH WORDPRESS AND APPLE NEWS
Sometimes I get the error There has been an error with the API. Please make sure your API settings are correct and try again: INVALID_DOCUMENT, INVALID_DOCUMENT and it’s not entirely clear why. Sometimes I even get an error about my API key that makes even less sense. That article just doesn’t go to Apple News.
It strips some HTML tags. Namely <pre> and <code>, which can make reading an article with code blocks a litttttle awkward.
I’d love to have those turned into something like <p style="white-space: pre; font-family: mono-space;"> and <span style="font-family: mono-space;"> respectively (assuming that’s allowed), but I’m not quite sure how to go about that in a smart way that isn’t altering the core plugin.
As a pretty niche site, I don’t see a heck of a lot of audience for CSS-Tricks on Apple News. The past month shows <300 unique viewers and <800 total views. I imagine a big time publisher that is a default choice when setting up Apple News does pretty well. I know I like reading big sites through Apple News.
I guess that makes me feel better about the fact that I haven’t been able to figure out how to enable advertising yet. Every time I try to do “Step 1” which is “Enable iTunes Connect” it fails and takes me to the iTunes Connect podcast area with no error or information about what happened.
There isn’t really a validator for the Apple News format. Other than that the JSON needs to be valid of course.
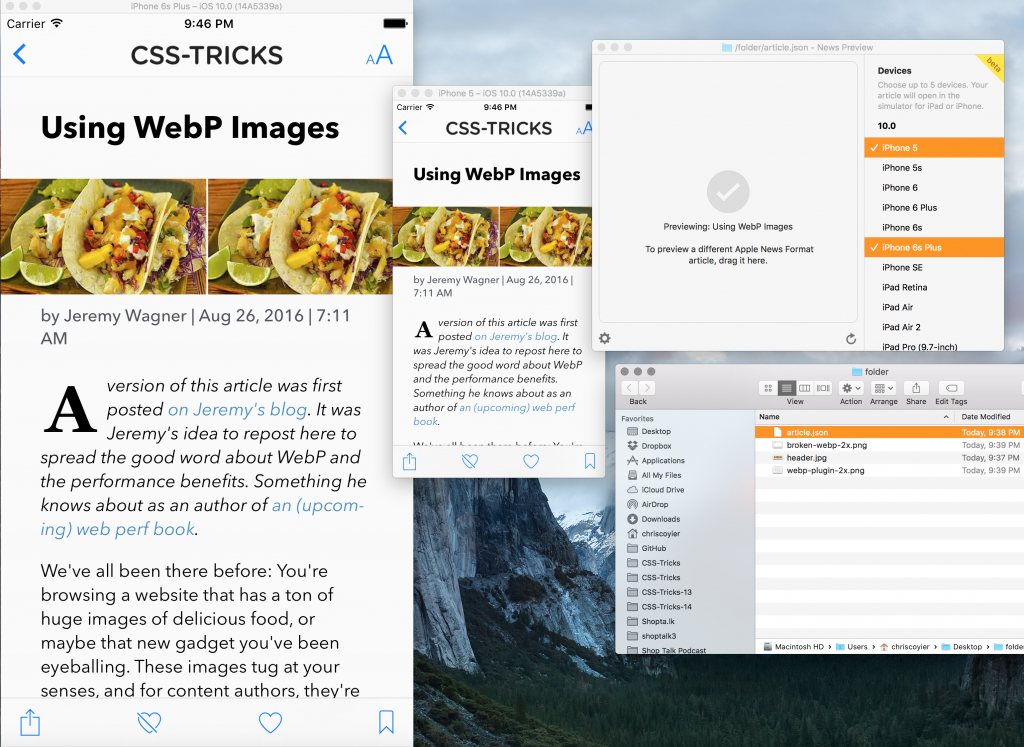
You can preview articles though, through the official News Preview app. I found this a little tricky to get going. The plugin offers downloads of the .json files for your articles, but if you attempt to drag-and-drop them onto News Preview, you’ll get an “X” and zero useful feedback. I’m not sure how much of this was vital to get it going, but I…
- Upgraded to Xcode 8 (beta)
- Renamed the
article-xxxx.jsonintoarticle.json - Put it in a folder with all references images at the same level
- Opened the simulators first, then opened Apple News and went through the basic intro onboarding steps
That seemed to work:
WORDPRESS → INSTANT ARTICLES
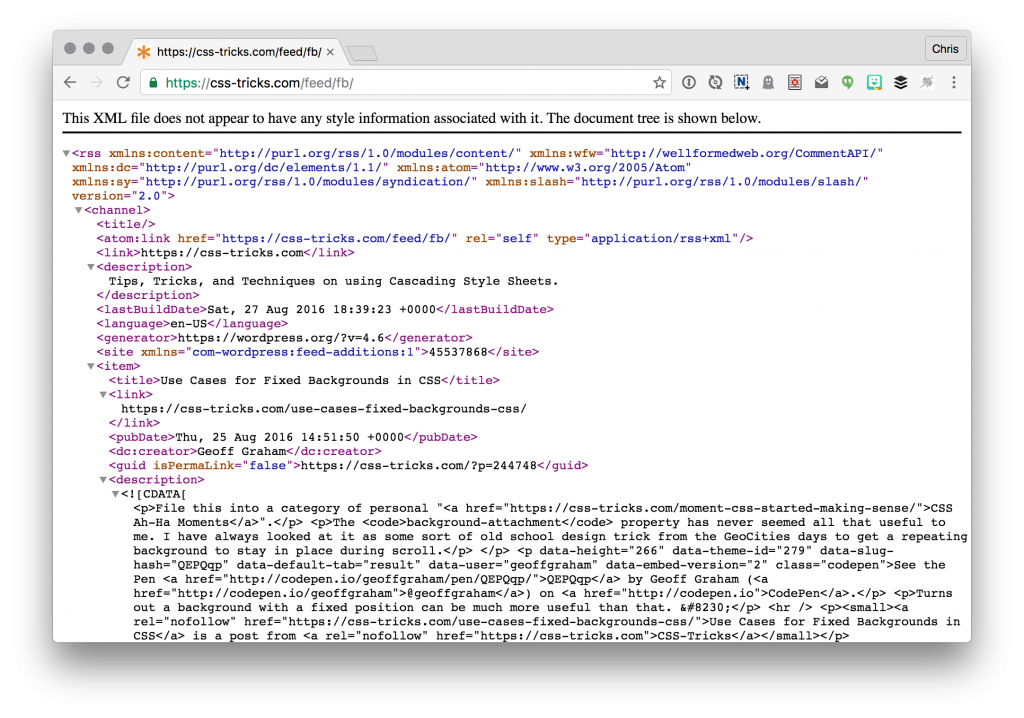
There is an “official” plugin for WordPress and Facebook Instant Articles as well: Instant Articles for WP. I found it a bit confusing and ultimately went for Simple Facebook Instant Articles, which simply creates an RSS feed that Facebook can digest into Instant Articles.
Like Apple News, you need to Apply for Instant Articles. I was denied the first couple of times I applied, because just like Apple News, my <pre> and <code> tags were being stripped which caused a discrepancy in what appears on the web and what makes it over to Instant Articles. That’s why I ended up switching to the “Simple” plugin, which didn’t strip those, and apparently are perfectly acceptable.
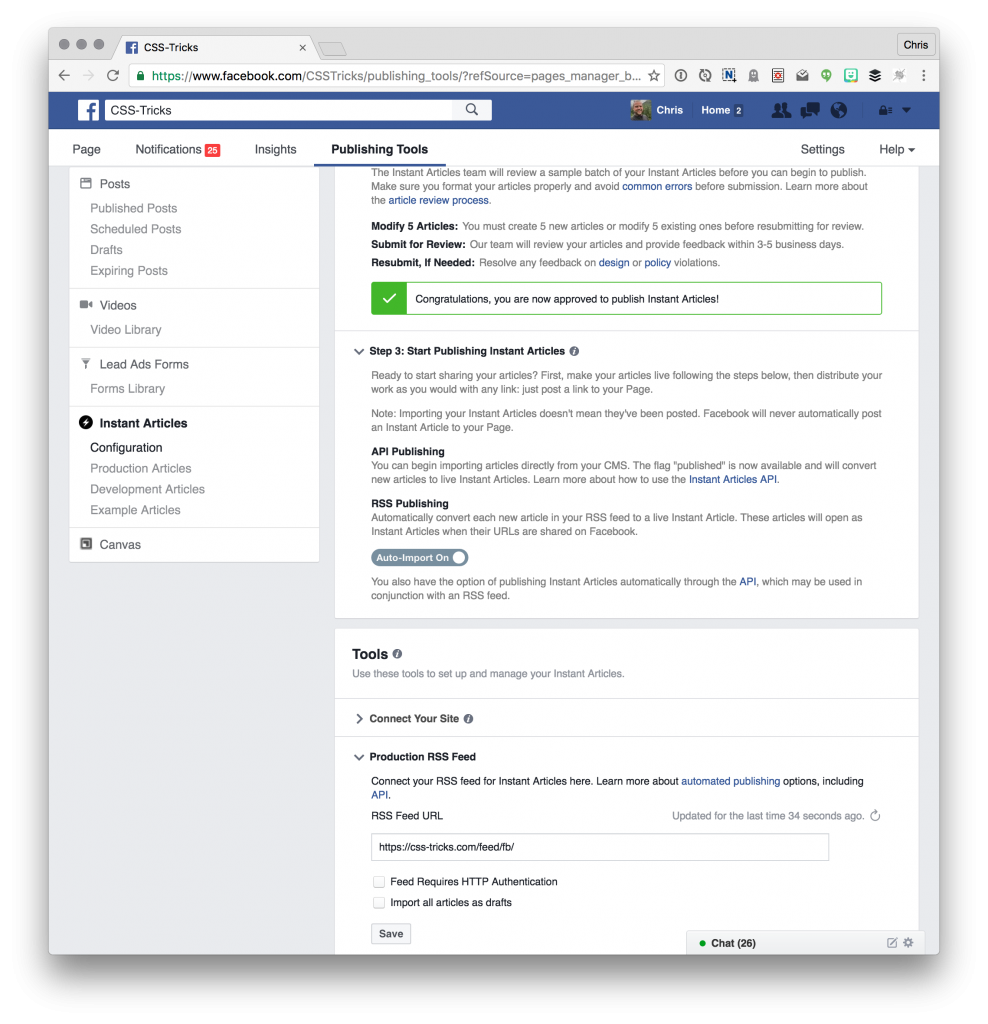
Applying involves sending over 5 articles for review and waiting about a week. You can monitor that and do all your IA setup right from your Facebook page under Publishing Tools > Instant Articles.
ISSUES I’VE RUN ACROSS WITH WORDPRESS AND INSTANT ARTICLES
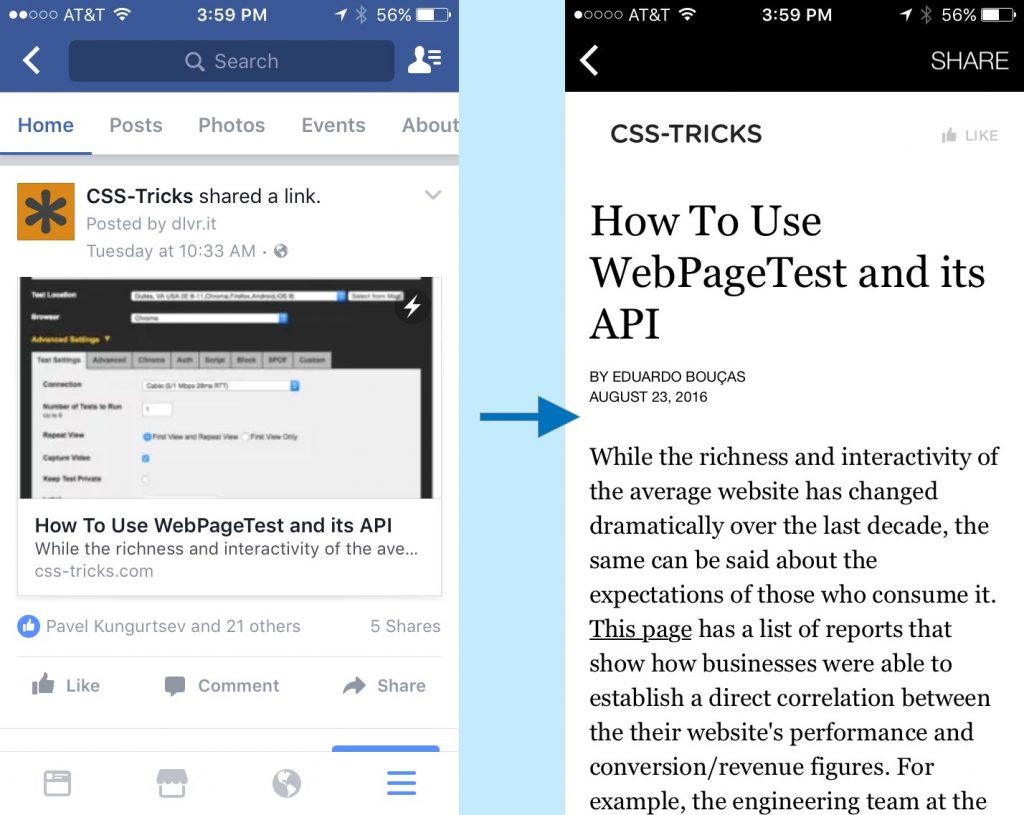
It took me a little bit to even understand how Instant Articles worked. How do I see them? How do other people see them? I would go to the CSS-Tricks Facebook page (on mobile, Instant Articles, and Apple News for that matter, are mobile device only things) and click a link and it would just load the website.
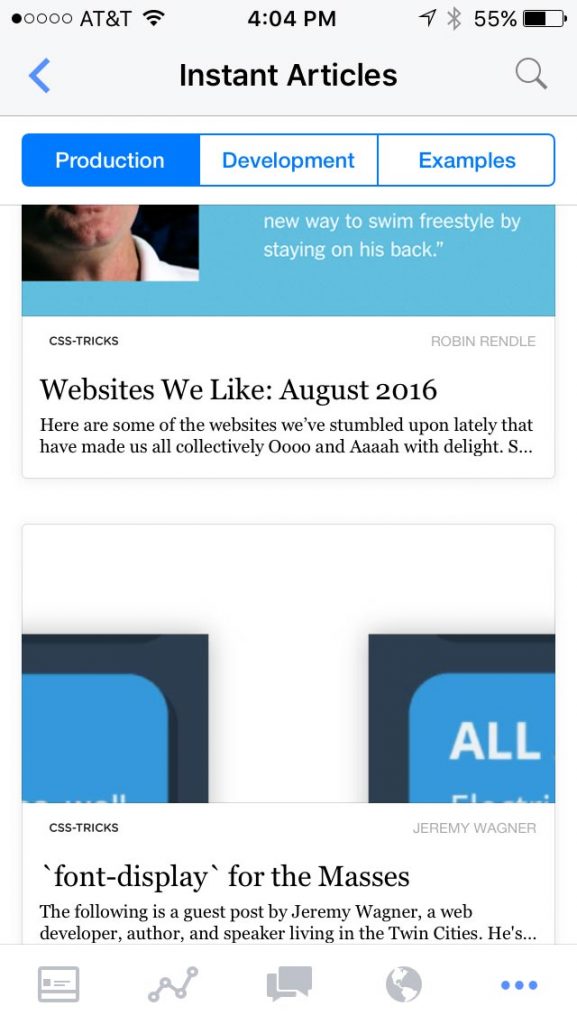
Facebook has an iOS app called Facebook Pages Manager that allows you to preview articles in IA:
Maybe it just took a little time or something, but eventually it start working for me. Facebook must do some kind of URL matching like “Does this link I’m about to go to have a matching valid Instant Articles page? Yes? Show that.”
The design options are more limited, but I guess that’s because IA works across more mobile platforms than Apple News does. You basically have your choice between Georgia and Helvetica Neue and picking some colors.
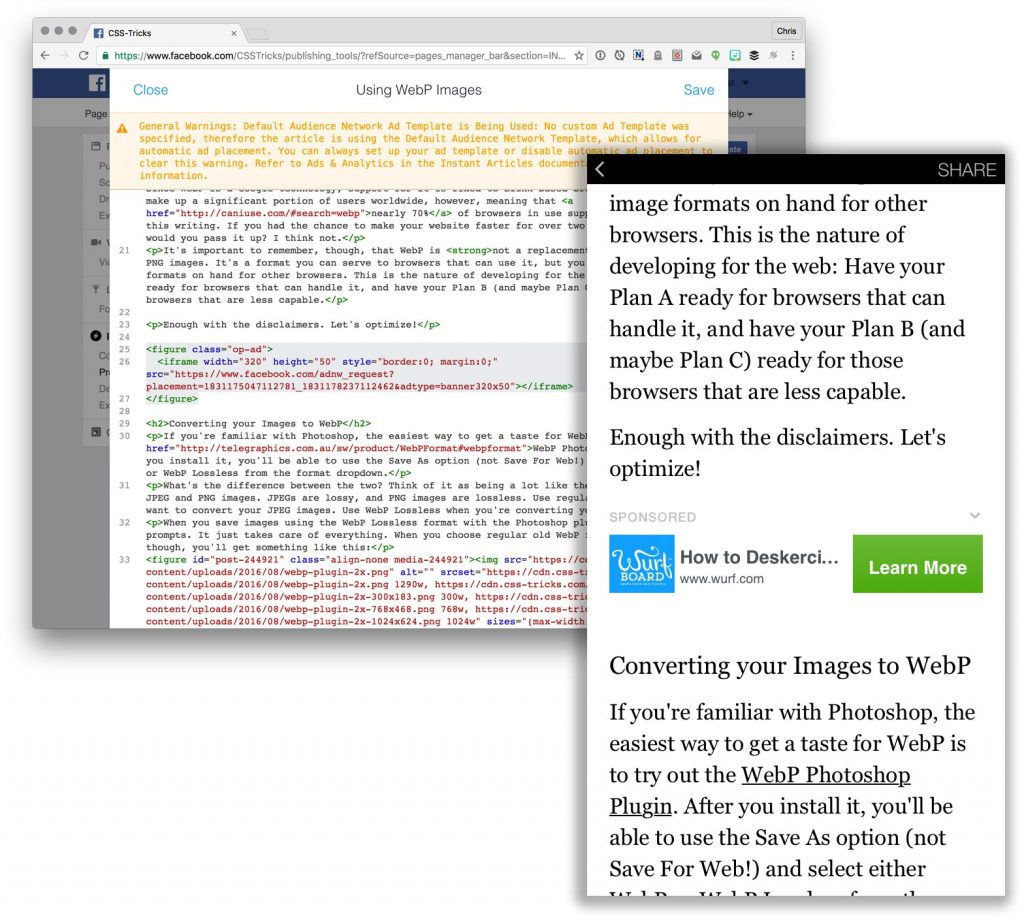
I haven’t sunk a ton of hours into it, but so far I’ve found the advertising integration very confusing. Every article I have warns me:
Default Audience Network Ad Template is Being Used: No custom Ad Template was specified, therefore the article is using the Default Audience Network Template, which allows for automatic ad placement. You can always set up your ad template or disable automatic ad placement to clear this warning. Refer to Ads & Analytics in the Instant Articles documentation for more information.
Manually inserting ad code doesn’t stop that error, although I was able to get an ad to show up by manually copy and pasting ad code into the article.
I think the “automatic insertion” is probably the way to go if I could get that working. Or altering the RSS plugin to insert some specified code somewhere in the article.
WORDPRESS → AMP
Automattic themselves have created the official plugin for AMP: AMP for WordPress.
AMP is similar to AN and IA in that it’s a special format.
AMP is different in that you don’t have to move that format over to anyone else’s system. It just lives on the web as a URL just like the actual article.
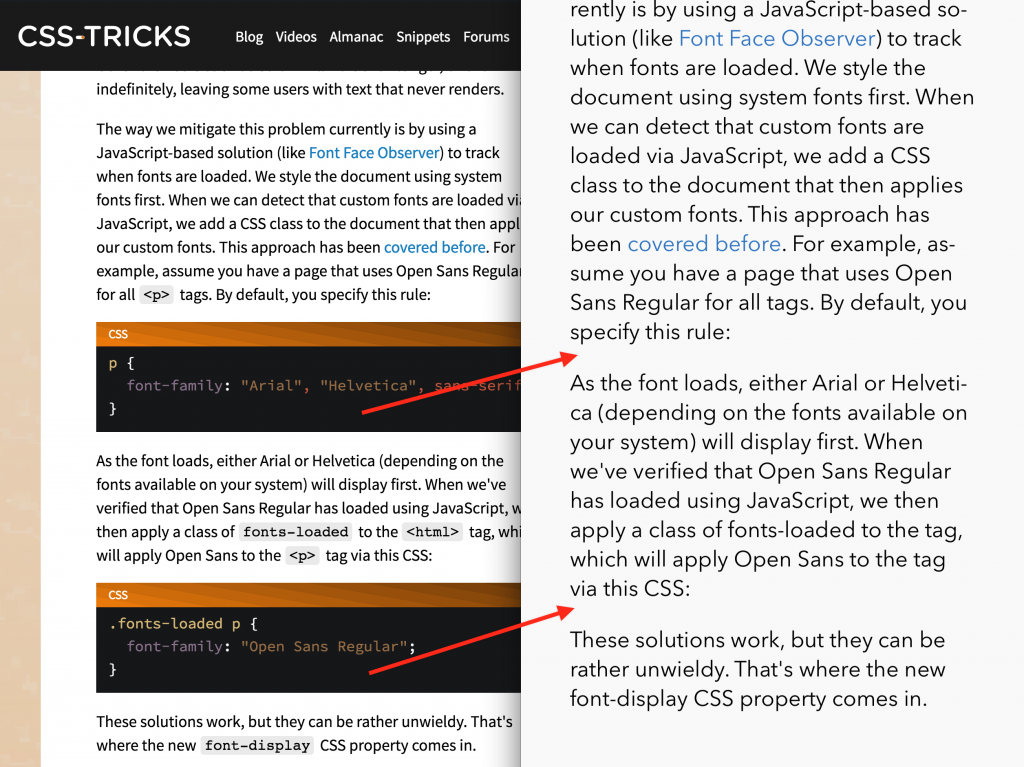
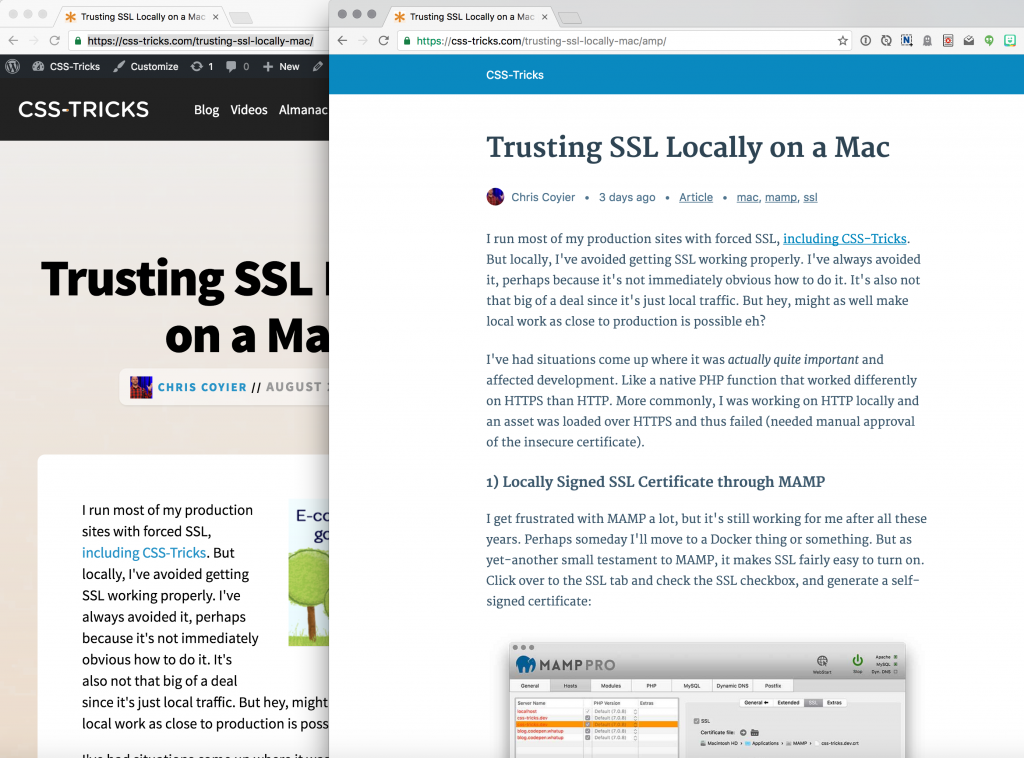
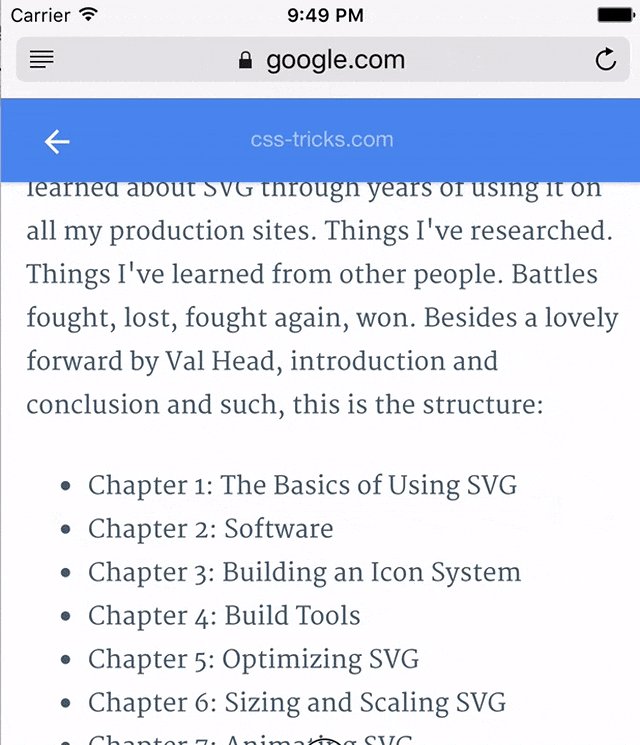
With this plugin installed and activated, all your articles can have /amp/ appended to the end of the URL and be served up as a valid AMP page:
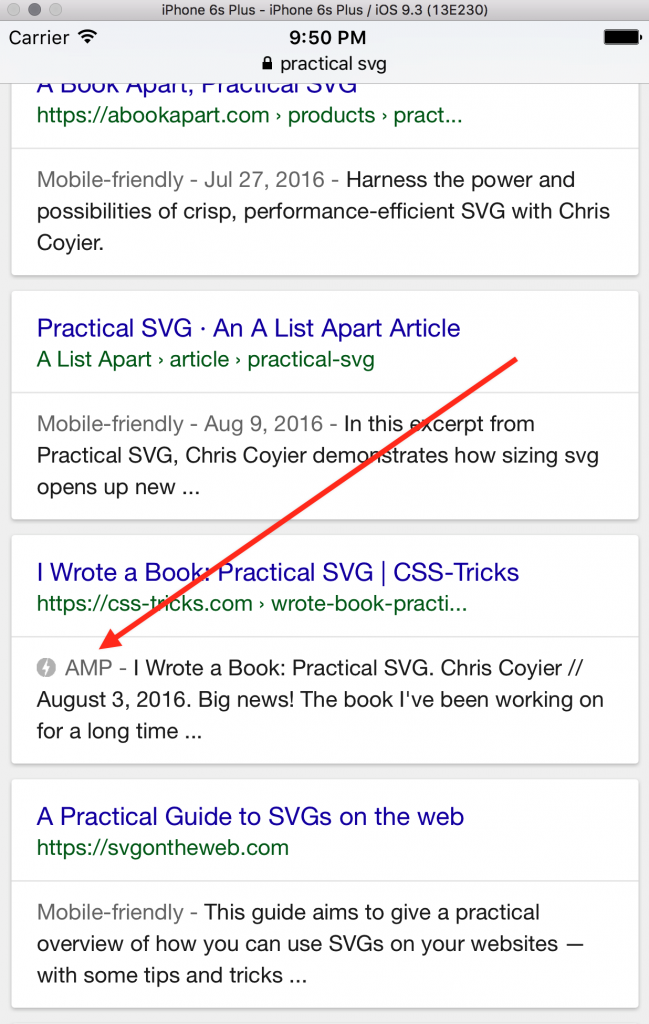
That makes this the easiest of the three to get going. That screenshot above though is on a desktop browser, which isn’t really where Amp is used. Like the others, it’s more of a mobile thing. Google will be (is?) indicating Amp pages in search results. It looks like this:
I took that screenshot by using this search URL that Google shared in their announcement.
And a GIF of it working:
ISSUES I’VE RUN ACROSS WITH WORDPRESS AND AMP
When I was first testing Amp, the plugin seemed to work flawlessly. Any article I looked at with /amp/ at the end of the URL would load right up seemingly without error. But most articles on CSS-Tricks wouldn’t indicate they were Amp pages in the SERPs, and indeed would just load the normal website. A few pages did work though.
It turned out that the pages that didn’t work were failing validation. The little tiny dumb little error is that I use <pre rel=""> tags and Amp doesn’t like those rel attributes. I shouldn’t be using those like I do, but alas, I do.
I had to write a custom sanitizer in order to remove those rel attributes and get the pages validating. This is exactly the kind of thing I wish I knew how to do in the Apple News plugin in order to get the <pre> tags working at all. It’s also similar to what the the official Instant Article plugin offers as Custom Transformations.
THE ARGUMENT IS MUCH DEEPER THAN I PRESENTED AT THE OPENING OF THE ARTICLE
I’m aware of that.
If I was the Washington Post (or some other big time publisher), the decision to publish in these formats is a much more nuanced choice. They have quite the balancing act to figure out:
- What will they lose in web traffic and thus web advertising sales?
- What will they stand to gain in platform-specific views and the advertising sales there?
- How much effort does it take to do this truly well?
- What would they stand to gain by an equal amount of effort put into improving the native web experience?
- What do they stand to lose if they do nothing?
These are nearly impossible questions to answer. That’s why it feels like a decently-smart move to go with sponsored content and a low-effort-ish, publish-everywhere, web-first system.