What Super Mario Taught Us About UX Design
Editor’s Note: In celebration of Mario Day (MAR10), we reach into the warp pipe and pull out Ward Andrews’ excellent 2015 examination of the UX lessons from a retro video-game classic.
Super Mario Bros. was the game that changed everything. It was the first game I’d rather play at home than in the arcade. It was “long format”, meaning you could race through the game if you knew all the secrets or, if you wanted to show off, you could dig in and try to complete every level of every world, collect every coin, and even access hidden warp zones and negative worlds. Some die-hards have even figured out how to play the game in a way that re-writes the software itself.
I was so excited about Super Mario Bros. and the Nintendo Entertainment System, that I sold my entire Star Wars and G.I. Joe collection to scrape up enough money get it. Talk about commitment.
But what a payoff in terms of entertainment and, inadvertently, learning principles that are integral to modern UX planning, design and execution. Here’s what my 10,000 hours with Mario taught me about UX design.
Begin with the End in Mind
In the very first scene of the game, Bowser is stealing away Princess Peach. She asks you and Mario to save her. This is an early appeal to be the hero and save the day (the end goal). Now, Goombas are slowly creeping toward you… the clock has started!
This experience repeats itself throughout the game. A similar pattern exists in e-commerce sites as well. Firstly, a certain product is featured, then there’s a coupon code associated with it. Next, only so much inventory is available, and, finally, there’s a limited time to buy.
Have you seen the world level maps in the New Super Mario Bros.? Each map shows the castle and displays the winding map of different levels in the stage that are needed to get there. With the end in mind (and the effort visible), a user can anticipate the time and effort required while being able to see the end goal. We see this UX design pattern when completing a form. Steps are visible as you fill out each content box. Users see the effort required and then they are broken into stages to complete.
The pattern of completing levels (and reaching castles) is repeated over and over to give the user a very clear interface pattern to follow to find success. Similarly, both top navigation on a website and bottom navigation in iOS apps set a similar repeating pattern to let users know what to do and how to have success.
Show, Don’t Tell
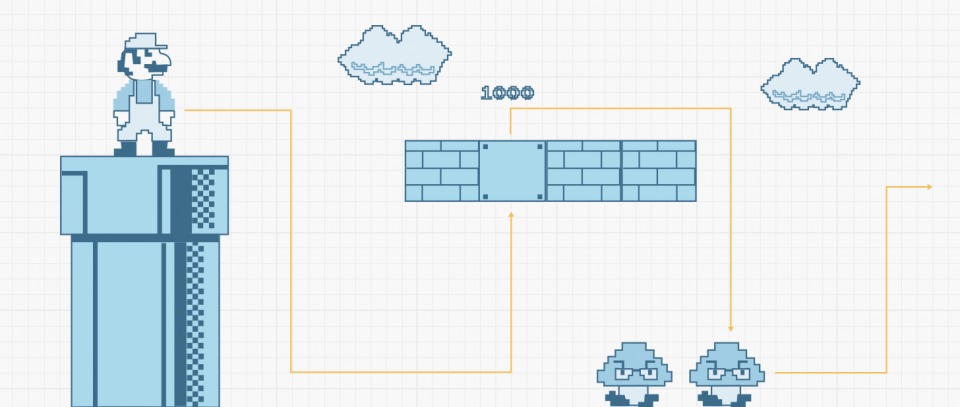
World 1-1 may be the best level in video game history: No instructions are necessary. A new player has to learn how to press the pad and use a single button to advance. When the player jumps to tap a glowing box, a mushroom pops out and bounces right down on to Mario. This mushroom “power-up” makes you grow stronger. This sequence implants the idea that these glowing boxes might be worth hitting, and that there’s a payoff. There aren’t text instructions on the screen. Rather, the game lets the player learn how to advance.
We can apply this to user interface design in many ways. Famously, Google presents a screen with a single form field. The user types something (anything, really) in and hits enter. Google pays off that move with a results page, just like walking forward and hitting a box pays off with a mushroom. A cause and effect system is set up to teach the user the interface and utility of the software.
Power of Proximity
In Super Mario Bros., a player jumps to hit a block with a question mark on it and, immediately, the question is answered right there. Your eye doesn’t have to search the screen to get feedback – instead, it’s in proximity to your interaction with the box on the screen.
Compare that with checking in for a flight at a Southwest Airlines kiosk. Confirming a request is in the upper left of the screen while the next action button is in the far right corner of the screen, if you ever find it. If the two buttons were on a world map, the confirmation button would be in Seattle while the next button resides in South Africa. Utterly confusing.
Constraints Are Your Best Friend
Mario’s world has some elegant constraints to keep players on track. In the original, you can’t go backwards inside a level. Just like in real life: Once a decision is made, one can only work forward from it. Mario’s levels have pipes, some of which allow a player to go underground while some do not. This is a simple way to introduce trial and error into the interface and provide a payoff to the discovery process with added experiences, coins, levels and power-ups to aid your journey.
There are parallels between these constraints and Trunk Club’s user interface. First, a new customer gets to make choices about who they are and what they like. After doing that, they receive a quick payoff with clothing recommendations and a personal assistant to help them get the right fit. The discovery process creates engagement within the interface by utilizing personal choices that lead to the final destination. Once well-dressed, the user’s journey can continue in style.
Surprise and Delight
Mario’s world is wonderfully diverse. The further you go, the more you discover. There are worlds with hills and water, others with deserts and quicksand. Some Mario levels even have haunted houses where ghosts chase you, but, critically, only when you look at them. A great way to keep a user engaged is to take a familiar interaction pattern and deliver it to them in a fun and unexpected way that still delivers a desired result. The ghosts still chase you like other creatures do, but they have a special twist that makes the interaction more interesting.
Speaking of ghosts, that’s my favorite part of the Snapchat interface. Instead of a standard loading animation, pulling downward on the screen stretches out a friendly ghost that snaps into a loading bar and starts dancing while content loads. What a surprising, delightful, and engaging experience, a tidbit of fun while waiting for the next selfie to load.
Prioritize Useful Interactions and Give Them Breathing Room
The division between the sky and the landscape in Super Mario Bros. is nearly perfect. It separates the game information at the top of the screen that requires only occasional glances from the focus of gameplay on the bottom half of the screen (unless you discover a beanstalk of course!).
White space is critical in creating a great interaction. You don’t “have the real estate” to place things on the screen if it steals from the primary interaction’s focus.
Focusing your design on the essential interaction (and only then designing on secondary information and navigation) is a great way to keep focusing on the user’s needs. Too many times, we see websites and apps that focus on navigational elements and then, hidden somewhere, there’s a tiny bit of the actual content or interaction the user was actually there for. There are often ways to get the right navigation and workflows in front of the user without forcing them to find some other place on the screen or hidden in a menu.
In Super Mario Bros., the navigation and workflow are baked into the player’s world and not inside an off-screen settings menu. When Mario is working his way through a level, powers and content come to him when he needs it. In mobile UX, often the right navigation options (based on the user’s actual workflow) can appear on screen in context right before – or after – other content and not inside a hidden menu.
Conclusion
At the end of Super Mario Bros., we’ve made it to Bowser’s castle, the princess is in sight, and a few deft moves that you and Mario have learned along the way are the keys to Bowser’s demise and saving the princess. In other words, you’ve built up skills and it’s paid off.
Similarly, your collection of UX skills learned from Mario becomes the design patterns, flows, information structures, and user observation skills to burn any monster UX challenge between you and your user’s successful experience. Time to be the hero and save the day!