Five Huge CSS Milestones
This past December, CSS turned 20 years old. That’s straight from the horses mouth, and Alec rounded up a few highlights here, as well.
I figured I could weigh in as well, focusing on around the last decade, which, coincidentally, is how old CSS-Tricks is. That just about matches up with my experience in the industry.
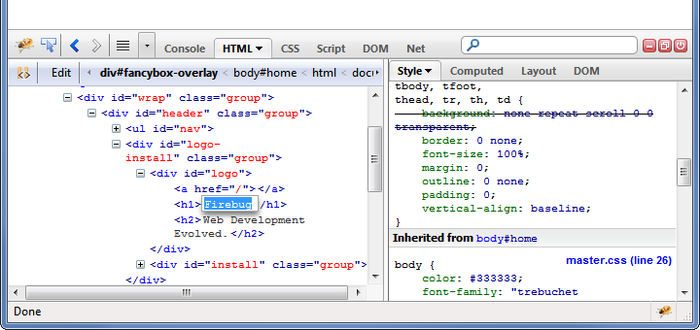
Firebug
It’s no doubt that Firefox was a major player in giving us the web we have today. Just a few years after Firefox’s 2004 debut, Firebug was introduced in 2006.
It’s not an overstatement to say that all modern day DevTools are modeled after Firebug. The influence Firebug had over web development was huge.
DevTools these days are almost taken for granted. They are the primary way we interact with how our code ends up in browsers, but that wasn’t always the case. Before Firebug, there was a whole lot of View Source and essentially guessing what was going on behind the scenes. Firebug made us all far better developers, and it’s influence is still doing that.
Chrome
As big of a deal as Firefox was (and is, really), Chrome is just as big. Chrome isn’t even 10 years old yet, doesn’t ship with any major operating system, and yet commands over half of the global browser market share, which is remarkable.
That’s good, because as much as any of us might rightfully worry about a browser monoculture or egregious RAM usage, Chrome is a very good browser.
Besides often being a leader in web standards support, Chrome recognized the importance of really good developer tools, and has arguably leads the pack these days in that regard. It was no surprise to see Firefox eventually follow suite and bring DevTools in house and Safari develop their own.
Hopefully I don’t have history wrong here, but I think it was originally a Chrome initiative to say “we will not ship any more vendor prefixes”, which was a bold move and shaped the future of CSS in a good way.
CSS3
The way CSS standards works is that the spec is broken into independent modules that all move along at their own pace. That all started after CSS3! CSS3 was kind of a ~2013 marketing effort and a line in the sand, as it were. As Tab Atkins put it:
The term “CSS3” refers to everything published after CSS 2.1.
As such, there will never be a “CSS4”.
But CSS3 was a good time! It got a lot of people talking about the powers of CSS. Border radius! Media queries! Gradients! The people rejoiced.
Preprocessing
The rise of preprocessing has been impressive. I suppose. like any good idea, it started out as something rather ridiculed, then later understood and finally embraced. Preprocessing helped us manage large CSS codebases that were getting away from us by providing an abstraction layer that clicked with developers. Variables! Mixins! Nesting! Includes! The people rejoiced.
Preprocessing became almost an expectation of front end projects. In fact, I think it predated the rise of task runners and build processes, which are ubiquitous today. Those task runners and build processes today almost ubiquitously have CSS preprocessing as something they offer and support well.
Only history will tell us what phase we’re in now, but I suspect preprocessing as we know it today may have peaked, and we’re in the early days of CSS tooling for focused on modularization.
Flexbox & Grid
Layout is a huge, huge (huge) deal. It’s probably the most important thing CSS offers. Between Flexbox and Grid (if it’s fair to lump them together like that) represent incredible innovation in the layout capability we have on the web. These tools will dominate layout on the web for likely the next couple decades on the web, and feel like they were designed in such a way they are up to the task!